Trạng thái phiếu là gì?
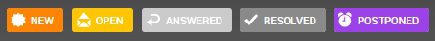
Trạng thái phiếu cũng được gọi là giai đoạn phiếu. Qua quy trình giải quyết, các phiếu có thể được chỉ định với nhiều trạng thái khác nhau như Mới, Mở, Đã trả lời, Đã giải quyết hay Bị trì hoãn.
– Phiếu Mới: Đây là phiếu vẫn chưa được mở và chưa được giải quyết
– Phiếu Đã Trả Lời: Khi bạn trả lời một phiếu, nó được đánh dấu là Đã Trả Lời
– Phiếu Mở: Nếu khách hàng của bạn phản hồi lại câu trả lời của bạn, trạng thái phiếu đổi thành Mở
– Phiếu Bị Trì Hoãn: Nếu bạn trì hoãn một phiếu, nó được đánh dấu là Bị Trì Hoãn.
– Phiếu Đã Giải Quyết: Khi một phiếu tới giai đoạn cuối của nó trong quá trình xử lý, nó được đánh dấu là Đã Giải Quyết
Các trạng thái Phiếu Mới và Phiếu Mở có tầm quan trọng nhất, vì chúng cần được xử lý và giải quyết đầu tiên. LiveAgent sẽ tự động tô đậm những phiếu đó và sắp xếp chúng theo thứ tự ưu tiên.

Frequently Asked Questions
Trạng thái phiếu là gì?
Trạng thái phiếu là mỗi giai đoạn nơi một phiếu trải qua trong vòng đời của nó. Các trạng thái có thể được chỉ định cho phiếu là Mới, Mở, Đã trả lời, Đã giải quyết hay Bị trì hoãn.
Trạng thái phiếu dùng cho cái gì?
Trạng thái phiếu cho phép bạn truy cập vào giai đoạn nơi một yêu cầu nhận được ở thời điểm đó, dù nó đã được mở ra, dù nó đã được giải quyết, hay dù nó đang đợi một giải pháp, vì nhân viên cần nhiều thông tin hơn.
Làm thế nào bạn có thể kiểm tra trạng thái phiếu trong LiveAgent?
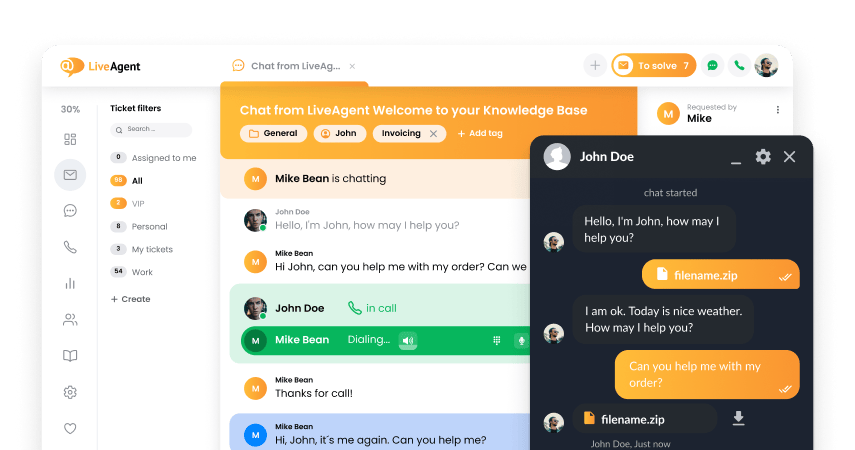
Trong LiveAgent bạn có thể kiểm tra trạng thái phiếu trong phần Phiếu. Trạng thái được hiển thị cho mỗi phiếu cụ thể.
Using Contact Groups to Answer VIP Customers Faster
Using Contact Groups allows prioritizing VIP customers, creating specialized departments, and triggering rules for faster customer support.
Review phần mềm CSKH trên mạng xã hội của Tidio
Tidio cung cấp tích hợp mạng xã hội tốt, quản lý ticket hiệu quả và giao diện dễ sử dụng. Miễn phí với tích hợp Facebook và Instagram. Tuy nhiên, không hỗ trợ tích hợp Twitter và có thể tốn kém với gói trả phí.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  العربية
العربية  English
English  Português
Português