ExpressionEngine integration
Partner Privacy Policy
ExpressionEngine Chính sách bảo mật
Nếu bạn muốn thêm một trong các nút trò chuyện vào ExpressionEngine, bạn có thể thực hiện dễ dàng bằng cách chèn code nút vào một tệp header hoặc footer global.
- Trước hết, hãy sao chép nút trò chuyện mà bạn mong muốn – trong LiveAgent.
- Đến phần Cấu hình> Trò chuyện> Nút trò chuyện, chỉnh sửa nút đã chọn và sao chép mã tích hợp.
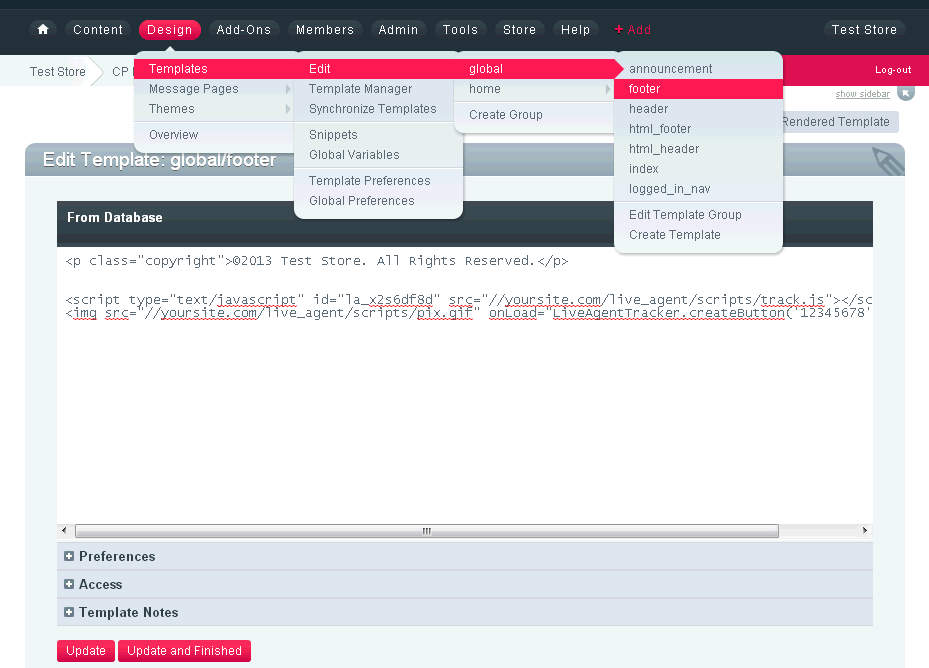
- Bây giờ, hãy đi đến phần Thiết kế> Mẫu> Chỉnh sửa> global trong Expression Engine và chọn tệp header hoặc footer. Trong ví dụ này, chúng tôi sẽ sử dụng tệp footer. Dán mã vào khu vực được gợi ý:

- Vậy là xong! Hãy nhấn Cập nhật để lưu các thay đổi và trang web của bạn bây giờ đã được tích hợp nút này. Nút sẽ được hiển thị dựa theo các cài đặt mà bạn đã chọn.
ExpressionEngine là gì?
ExpressionEngine là hệ thống quản lý nội dung giúp bạn tạo một trang web hoặc diễn đàn. Đây là một hệ thống được bảo mật tốt, hiệu quả và điều hay nhất là nó có khả năng tùy chỉnh cao.
Bạn có thể dùng ExpressionEngine như thế nào?
LiveAgent cho phép bạn đặt các nút trò chuyện trực tuyến trên trang web ExpressionEngine.
Frequently Asked Questions
Lợi ích khi sử dụng ExpressionEngine
- thân thiện với người dùng - bảo mật tuyệt vời - nhiều tiện ích bổ sung/tiện ích mở rộng
Bạn tích hợp ExpressionEngine với LiveAgent như thế nào?
Dưới đây là một số bước để tích hợp nút trò chuyện trực tiếp: 1. Đăng ký / Đăng nhập vào tài khoản LiveAgent của bạn 2. Nhấp vào Cấu hình -> Trò chuyện trực tuyến -> Nút trò chuyện trực tuyến 3. Tạo hoặc Tùy chỉnh một nút trò chuyện trực tuyến 4. Copy mã HTML từ LiveAgent 6. Triển khai the mã vào ExpressionEngine (Thiết kế-Mẫu-Chỉnh sửa-Global-footer/header-Dán-Lưu))
Khám phá các tính năng nổi bật của LiveAgent - phần mềm help desk đa kênh với hệ thống phiếu hỗ trợ, quản lý nhân viên, phát hiện trùng lặp, nhật ký kiểm tra, và nhiều hơn nữa. Nâng cao hiệu quả dịch vụ khách hàng với phân phối phiếu tự động, giờ làm việc linh hoạt, và tin nhắn soạn sẵn. Tìm hiểu thêm để tối ưu hóa trải nghiệm khách hàng của bạn!
Khám phá cách tối đa hóa giá trị phần mềm helpdesk của bạn với tích hợp LiveAgent. Tăng sự hài lòng của khách hàng qua các plugin, ứng dụng đa dạng và tích hợp VoIP từ các đối tác hàng đầu như CallTo365, AstraQom, GDMS, và nhiều hơn. Truy cập để tìm hiểu cách tối ưu hóa quy trình làm việc và đơn giản hóa công việc kinh doanh của bạn.
Landing PPC Archive - LiveAgent
Khám phá LiveAgent - phần mềm hỗ trợ khách hàng đa kênh với tính năng live chat, ticketing, tích hợp và thử miễn phí 30 ngày!"

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  العربية
العربية  English
English  Português
Português