Web widget là gì?
Web widget, còn được gọi là tiện ích liên hệ, là một đoạn mã html/javascript được nhúng vào trang web của bạn. Widget có thể có dạng nút chat, lời mời chat, đơn liên hệ, hoặc đơn phản hồi.
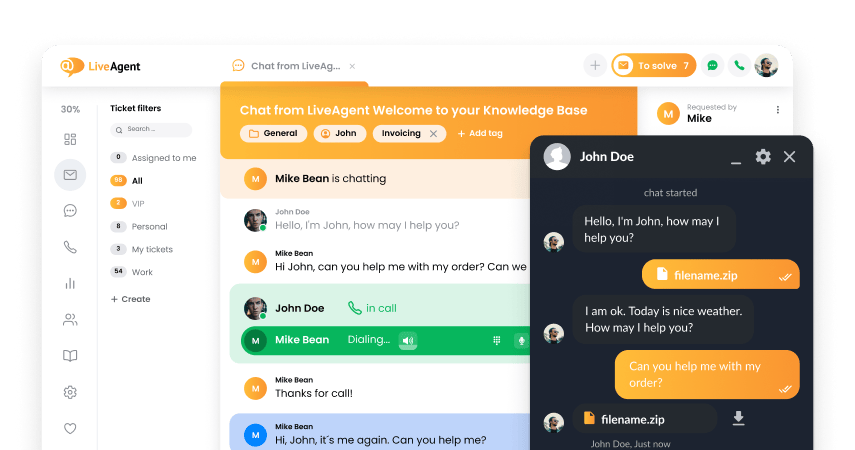
Một widget điển hình trông như thế này:

Câu hỏi thường gặp
Widget là gì?
Widget là một ứng dụng web hoặc một phần tử được tích hợp vào trang web nhưng vẫn độc lập với nó. Widget yêu cầu quyền truy cập vào nội dung mà trang đó không thể truy cập. Nó có thể có nhiều dạng, chẳng hạn như nút chat hoặc đơn liên hệ.
Làm cách nào để tôi có thể nhúng widget trò chuyện trực tiếp LiveAgent vào trang web?
Live chat là một kênh hỗ trợ khách hàng rất phổ biến. Nhờ nó mà khách hàng có thể được giúp đỡ nhanh chóng kịp thời. Làm thế nào để tích hợp widget này vào trang web của bạn? 1. Chọn một nhà cung cấp live chat. Có rất nhiều lựa chọn trên thị trường, bạn nên nghiên cứu kỹ lưỡng nhằm chọn ra công ty phù hợp nhất với nhu cầu kinh doanh của mình. 2. Đăng ký dịch vụ. Hầu hết các phần mềm đều có bản dùng thử, vì thế nếu bạn chưa chắc chắn, hãy đăng ký bản dùng thử của phần mềm. 3. Tạo một nút live chat lên trang web của mình. Sau khi đăng ký, bạn chọn nút và dán đoạn mã HTML vào trang web của mình. 4. Tùy chỉnh widge live chat đó. Bạn có thể điều chỉnh widget lại cho phù hợp, ví dụ như thay đổi thiết kế của các nút online và offline, cửa sổ chat, ngôn ngữ, chữ viết, và cách mà cuộc trò chuyện được hiển thị. 5. Bật tính năng chủ động mời chat. Tính năng này rất phổ biến với các chat spider. Bạn có thể chọn cho nó hiển thị mọi trang hoặc chỉ vài trang phụ. 6. Tạo một danh sách các câu trả lời sẵn. Những câu trả lời sẵn sẽ tự động hóa công việc của bạn và cải thiện nó.
Widget cho trang web trông như thế nào?
Widget live chat thường trông giống như phần mềm nhắn tin. Có thể có dạng một thanh hoặc một nút tròn trên trang web, khi được nhấp vào (hoặc tự động) sẽ mở ra một cửa sổ trò chuyện. Chúng thường không lớn và chỉ chiếm một phần nhỏ của website.
Sau khi bạn đã tìm hiểu về web widget, một bước tiếp theo thú vị là khám phá Phần mềm Widget Chat Tốt Nhất dành cho Website. Bài viết này sẽ cung cấp cho bạn danh sách 20 widget chat hàng đầu, giúp bạn nâng cao mức độ hài lòng của khách hàng và tối ưu hóa trải nghiệm người dùng trên trang web của mình.
Khám phá cách tối đa hóa giá trị phần mềm helpdesk của bạn với tích hợp LiveAgent. Tăng sự hài lòng của khách hàng qua các plugin, ứng dụng đa dạng và tích hợp VoIP từ các đối tác hàng đầu như CallTo365, AstraQom, GDMS, và nhiều hơn. Truy cập để tìm hiểu cách tối ưu hóa quy trình làm việc và đơn giản hóa công việc kinh doanh của bạn.
Khám phá các tính năng nổi bật của LiveAgent - phần mềm help desk đa kênh với hệ thống phiếu hỗ trợ, quản lý nhân viên, phát hiện trùng lặp, nhật ký kiểm tra, và nhiều hơn nữa. Nâng cao hiệu quả dịch vụ khách hàng với phân phối phiếu tự động, giờ làm việc linh hoạt, và tin nhắn soạn sẵn. Tìm hiểu thêm để tối ưu hóa trải nghiệm khách hàng của bạn!
Bảng thuật ngữ phần mềm Helpdesk
Khám phá bảng thuật ngữ dịch vụ khách hàng & phần mềm Helpdesk tại LiveAgent. Tìm hiểu nhanh các khái niệm quan trọng và tối ưu hỗ trợ!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  العربية
العربية  English
English  Português
Português