- Tất cả checklist
- Marketing
- Checklist kiểm tra thiết kế đồ họa
Checklist kiểm tra thiết kế đồ họa
Checklist kiểm tra thiết kế đồ họa đảm bảo tính chuyên nghiệp và đúng tiêu chuẩn với các bước từ ý tưởng, đánh giá, deadline, đến công cụ, màu sắc, kiểm tra và xuất file.

- Chuẩn bị một bản tóm tắt thiết kế
- Thực hiện nghiên cứu
- Brainstorm (động não)
- Lựa chọn concept
- Đánh giá các ý tưởng
- Thiết lập deadline
- Lên ngân sách
- Tạo bản nháp (draft)
- Lựa chọn các công cụ và thiết lập không gian làm việc của bạn
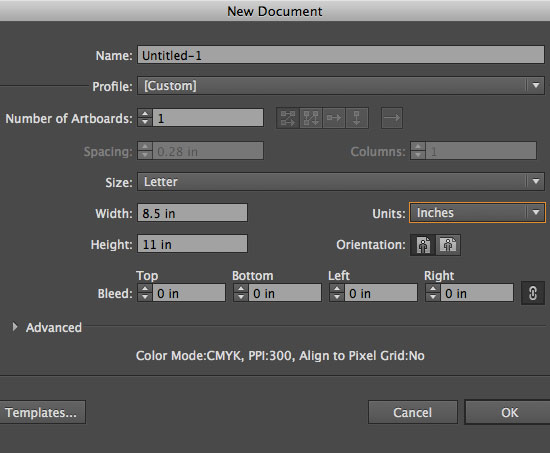
- Cài đặt kích thước cho tài liệu
- Chú ý đến phần biên (margin) và lề cắt (bleed)
- Cấu hình chế độ màu sắc
- Chọn font chữ
- Sắp xếp bố cục và thành phần nội dung
- Lựa chọn màu sắc phù hợp
- Tối ưu hình ảnh
- Thực hiện kiểm tra văn bản
- Sử dụng màu đen (rich black)
- Đính kèm thông tin bản quyền
- Điều chỉnh độ tương phản
- Duy trì sự cân bằng
- Dấu cắt bỏ (crop marks)
- Chuẩn bị bộ quy chuẩn thương hiệu
- Thực hiện kiểm tra
- Xuất file
Có nhiều yếu tố cần xem xét trong thiết kế đồ họa và điều quan trọng là bạn phải nghiên cứu trước khi bắt đầu thiết kế. Hãy sử dụng checklist kiểm tra hữu ích này để giúp bạn.
Checklist kiểm tra thiết kế đồ họa là gì?
Checklist kiểm tra thiết kế đồ họa là một danh sách các yếu tố bạn nên kiểm tra trước khi xuất bản bất kỳ nội dung nào. Bạn cần suy nghĩ về mức độ liên quan của từng phương diện so với các mục tiêu cụ thể của mình.
Tầm quan trọng của checklist kiểm tra thiết kế đồ họa
Nó giúp bạn tránh mắc phải những sai lầm phổ biến. Nó cũng đảm bảo rằng đồ họa của bạn chính xác và trông chuyên nghiệp. Hơn nữa, nó còn tạo ra các đồ họa chất lượng cao giúp doanh nghiệp nổi bật hơn so với các đối thủ cạnh tranh.
Đối tượng nào hưởng lợi từ checklist thiết kế đồ họa
Các chủ doanh nghiệp có thể tạo các đồ họa chính xác và chuyên nghiệp cho website, brochure và các tài liệu quảng cáo khác của họ. Họ thậm chí có thể sử dụng nó để sắp xếp các sở thích của mình và xử lý cách thức tìm một nhà thiết kế đồ họa.
Các nhà thiết kế đồ họa có thể đảm bảo thiết kế của họ chính xác và đáp ứng các yêu cầu của khách hàng. Họ cũng có thể sử dụng nó như một công cụ để cải thiện chất lượng công việc và tạo ra các thiết kế chất lượng cao đúng hạn.
Các đội marketing có thể cung cấp các đồ họa nhanh chóng hơn và chính xác hơn hoặc giới thiệu ngắn gọn cho các nhà thiết kế đồ họa về cách thực hiện điều đó.
Nội dung của checklist kiểm tra thiết kế đồ họa
Giai đoạn lên ý tưởng
Bản tóm tắt thiết kế là một tài liệu cung cấp tất cả các thông tin liên quan về một dự án. Nó nên bao gồm:
- mục tiêu của thiết kế
- đối tượng mục tiêu là ai
- các yêu cầu cụ thể là gì (ví dụ: loại file và kích thước)
- bất kỳ thông tin liên quan nào khác
Vì sao bản tóm tắt thiết kế lại quan trọng?
Nó cung cấp cho bạn tất cả thông tin cần thiết để thực hiện một dự án. Nếu thiếu một số yếu tố quan trọng, điều này có thể dẫn đến sai sót và sự chậm trễ trong quá trình thực hiện.

Làm thế nào để xây dựng bản tóm tắt thiết kế?
Bạn có thể tự mình viết một bản tóm tắt, nhưng tốt nhất là hãy nhờ khách hàng của bạn. Bằng cách này, nó sẽ đáp ứng mong đợi của họ ngay từ giai đoạn đầu.
Sử dụng công cụ nào để xây dựng bản tóm tắt thiết kế?
Nghiên cứu là rất quan trọng để tạo ra hình ảnh chất lượng cao truyền tải chính xác thông điệp của bạn. Hãy thu thập thông tin về chủ đề bạn đang hướng tới, cũng như bất kỳ thiết kế có liên quan nào của đối thủ cạnh tranh.
Vì sao nghiên cứu lại quan trọng?
Nó giúp bạn tìm hiểu thêm về khán giả của mình và những gì họ đang tìm kiếm về mặt hình ảnh. Hãy đảm bảo thông tin hoặc ý tưởng (concept) sẽ được truyền đạt rõ ràng và không gây nhầm lẫn cho họ.
Cách thức hiện nghiên cứu?
Hãy xem các thiết kế khác trong lĩnh vực của bạn cũng như các nhãn hiệu của đối thủ cạnh tranh. Theo sở thích thiết kế của người tiêu dùng trong thị trường đó, bạn có thể quyết định nội dung nào sẽ hiệu quả và không hiệu quả.
Sử dụng công cụ nào để thực hiện nghiên cứu thiết kế?
Brainstorm cho phép bạn phát triển các ý tưởng sáng tạo cho thiết kế của mình. Cách tốt nhất trong giai đoạn này là đảm bảo rằng không có giới hạn hoặc hạn chế nào có thể ngăn bạn sáng kiến ra nhiều tùy chọn nhất có thể.
Vì sao brainstorm lại quan trọng?
Bước này đảm bảo là bạn có nhiều ý tưởng để lựa chọn trước khi chuyển sang giai đoạn kế tiếp.
Làm thế nào để brainstorm?
Xây dựng một môi trường sáng tạo, nơi mọi người có thể đóng góp ý kiến của mình, bất kể chúng có lạ lùng ra sa. Hãy nhớ rằng không có ý tưởng nào là tồi cả trong quá trình phát kiến ý tưởng.

Sử dụng công cụ nào để brainstorm?
Khi nói đến việc lựa chọn một concept thiết kế, các nhà sáng tạo nội dung thường gặp khó khăn vì khó biết được concept nào sẽ tạo ra kết quả như mong muốn.
Vì sao concept lại quan trọng?
Ở giai đoạn này, bạn sẽ chọn lọc ra các ý tưởng đã phát kiến trong quá trình brainstorm (động não), giúp tiến trình thiết kế dễ dàng hơn.
Làm thế nào để tạo dựng được concept?
Nhóm thiết kế cần thống nhất ý tưởng trước khi tiến hành. Điều này sẽ ngăn chặn những bất đồng và nhầm lẫn về sau.
Sử dụng công cụ nào để chọn được concept?
Để tạo ra thiết kế tốt nhất, đã đến lúc chúng ta bắt đầu đánh giá ý tưởng của bạn.
Vì sao bước này quan trọng?
Nó sẽ giúp xác định các chi tiết cụ thể trong thiết kế của bạn và đảm bảo là mọi thứ phù hợp với hình dung của bạn.
Làm thế nào để đánh giá các ý tưởng?
Bạn phải biết rõ mục tiêu của mình trước khi đánh giá các ý tưởng. Nếu các thành viên trong nhóm cùng làm việc chung, thì hãy nhớ thường xuyên thông báo về bất kỳ thay đổi nào.
Sử dụng công cụ nào để đánh giá các ý tưởng?
Một trong những khía cạnh quan trọng nhất của bất kỳ dự án nào là thiết lập và đáp ứng được các thời hạn deadline. Bước này đảm bảo là tất cả mọi người tham gia vào dự án đều biết họ cần làm gì và khi nào phải hoàn thành.
Vì sao thiết lập deadline lại quan trọng?
Việc này sẽ giúp mọi người đi đúng hướng và tránh bị chậm trễ hoặc bỏ lỡ các mốc thời gian quan trọng.
Làm thế nào để thiết lập deadline?
Tạo một timeline với thời hạn cụ thể cho từng giai đoạn thiết kế. Điều này sẽ đảm bảo mọi thứ luôn đi đúng hướng.
Sử dụng công cụ nào để thiết lập các deadline?
Cân nhắc ngân sách của bạn khi thiết kế bất kỳ loại nội dung nào. Bạn sẽ không chi tiêu vượt quá ngân sách được phân bổ trong khi vẫn hoàn thành tất cả các yếu tố trong thiết kế của mình.
Vì sao lên ngân sách lại quan trọng?
Để đảm bảo bạn không chi tiêu vượt ngân sách mà vẫn đạt được kết quả như mong muốn.

Lên ngân sách như thế nào?
Thảo luận trước về bất kỳ nhu cầu và hạn chế nào mà nhóm của bạn có thể gặp phải. Nó sẽ giúp xác định ngân sách của bạn cho từng giai đoạn.
Nên sử dụng công cụ nào để lên ngân sách?
Bước tiếp theo là phác thảo các thiết kế khi bạn đã hoàn thiện ý tưởng của mình. Điều này sẽ cho bạn một hình dung tốt hơn về mọi thứ khi hoàn thành.
Vì sao bản nháp lại quan trọng?
Bước này cho phép sửa đổi và phản hồi để có thể thực hiện bất kỳ thay đổi cần thiết nào trước khi thiết kế được hoàn thiện.
Tạo bản nháp như thế nào?
Các thành viên trong nhóm có thể liên hệ nếu họ có bất kỳ mối quan tâm hoặc thắc mắc nào trong thời gian này. Nó cũng có thể góp phần ngăn chặn mọi thay đổi vào phút cuối có thể ảnh hưởng đến thời hạn deadline.

Nên dùng công cụ gì để tạo bản nháp?
Thiết lập dự án
Trước khi bắt đầu quá trình thiết kế đồ họa, bạn hãy xem xét thiết lập dự án. Điều này có nghĩa là chọn đúng công cụ và thiết lập không gian làm việc của bạn một cách hiệu quả.
Vì sao bước này quan trọng?
Nếu bạn dùng không đúng công cụ hoặc không gian làm việc của bạn không được thiết lập đúng cách, nó có thể làm chậm quy trình làm việc và gây ra sự thất vọng.
Làm thế nào để lựa chọn các công cụ và thiết lập không gian làm việc của bạn?
Ví dụ: nếu bạn đang thiết kế web, hãy đảm bảo là bạn đã tải xuống và cài đặt tất cả các phần mềm cần thiết trước.
Sử dụng công cụ nào trong bước này?
Hãy đảm bảo là kích thước tài liệu của bạn được cài đặt chính xác.
Vì sao việc cài đặt kích thước tài liệu lại quan trọng?
Sử dụng sai kích thước tài liệu có thể làm sai lệch đồ họa của bạn và ảnh hưởng tiêu cực đến giao diện tổng thể của thiết kế.
Làm thế nào để căng chỉnh kích thước tài liệu?
Hãy kiểm tra các số liệu kích thước cần thiết của dự án. Thiết kế của bạn phải phù hợp với mục đích của nó.

Nên sử dụng công cụ nào để thiết lập kích thước cho tài liệu?
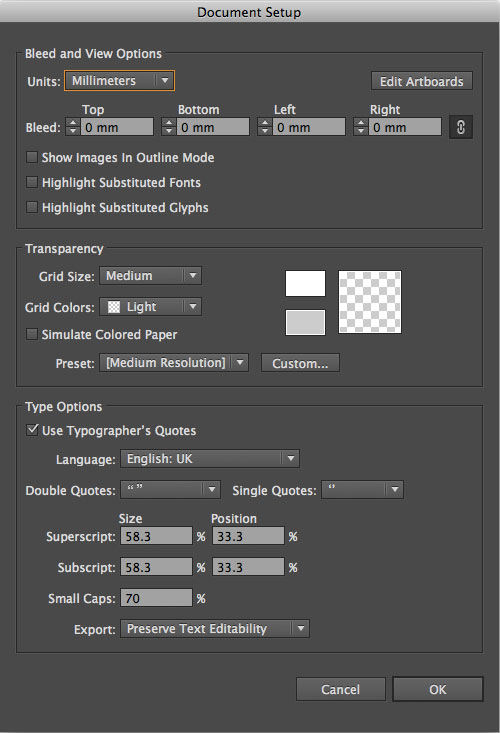
Phần biên (margin) là khoảng trống giữa nội dung chính và các cạnh. Lề cắt (bleed) là vùng mở rộng ra ngoài mép cắt.
Vì sao bước này lại quan trọng?
Nếu những yếu tố này không được xử lý chính xác, đồ họa của bạn có thể bị crop (cắt) hoặc trông méo mó.
Làm thế nào để canh chỉnh phần biên và lề cắt?
Trong hầu hết các trường hợp, bạn sẽ chỉnh phần biên 0.25″ và lề cắt 0.125″ theo mặc định.

Sử dụng công cụ nào trong bước này?
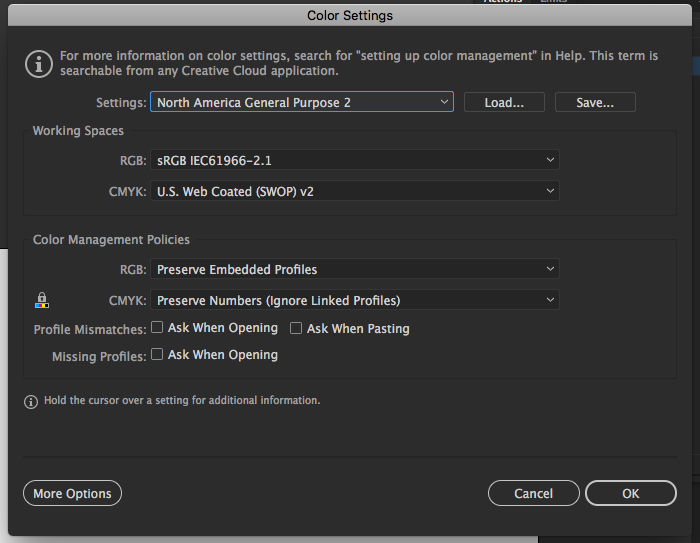
Chế độ màu sắc xác định cách thức kết hợp các màu sắc theo số lượng kênh trong color panel. Điều này có thể ảnh hưởng đến chi tiết màu và kích thước file.
Vì sao bước này quan trọng?
Nếu chọn sai chế độ màu, đồ họa của bạn có thể bị sai lạc hoặc bị phai màu sau khi in. Chúng cũng có thể hoàn toàn khác với màu sắc mà bạn đã thấy trong thiết kế của mình.
Làm thế nào để cấu hình chế độ màu sắc?
Nếu bạn đang thiết kế cho một website hoặc mạng xã hội, …, hãy đảm bảo canh chỉnh chế độ màu sắc theo hệ RGB. Điều này sẽ đảm bảo logo của bạn trông chính xác khi hiển thị trên màn hình máy tính.
Nếu cần in thiết kế của mình, bạn sẽ cần thay đổi chế độ màu thành CMYK.

Nên dùng công cụ gì để cấu hình chế độ màu sắc?
Cả Adobe Photoshop và Illustrator đều có nhiều chế độ màu sắc khác nhau để bạn lựa chọn, chẳng hạn như chế độ index (256 màu), chế độ grayscale (256 màu xám) và chế độ Bitmap (2 màu).
Trong Adobe Photoshop và Illustrator, bạn có thể truy cập các tùy chọn này trong cửa sổ new document. Nếu bạn đã tạo xong một dự án (project), hãy chuyển đến File > Document color mode.
Các yếu tố thiết kế
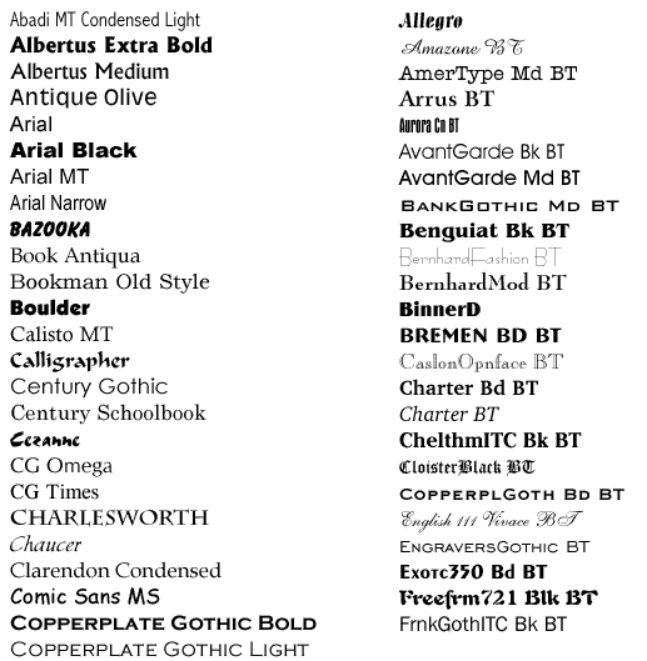
Hãy chọn font chữ dễ đọc. Bạn sẽ không muốn phần nội dung của mình gặp khó khăn khi đọc lướt qua đâu.
Vì sao chọn font chữ lại quan trọng?
Font chữ khó đọc có thể làm cho nội dung trở nên khó hiểu.
Chọn font chữ như thế nào?
Trước hết, chỉ sử dụng một vài font chữ một cách nhất quán trong suốt thiết kế của bạn.
Thứ hai, tránh các font chữ rối mắt như kiểu chữ viết ẩu hoặc chữ viết tay trừ khi chúng phù hợp với yếu tố nhận dạng thương hiệu của bạn.

Nên dùng công cụ nào để chọn font?
Trong thiết kế đồ họa, bố cục liên quan đến việc sắp xếp các yếu tố hình ảnh trực quan góp phần tạo nên nội dung của thiết kế.
Vì sao bước này quan trọng?
Bố cục có hai mục tiêu: truyền tải thông điệp một cách chính xác và trình bày thông tin một cách hợp lý, mạch lạc, làm nổi bật những điểm quan trọng nhất. Nếu bố cục không chính xác, nó có thể làm cho phần đồ họa của bạn không chuyên nghiệp và/hoặc rối rắm.
Làm thế nào để sắp xếp bố cục và thành phần nội dung?
Dưới đây là 5 điểm cần ghi nhớ để chuẩn bị cho một bố cục tốt:
- hiệu ứng lân cận (proximity) – nhóm các mục có liên quan lại với nhau
- khoảng trắng (white space) – tạo khoảng trống giữa nội dung, các dòng và phần biên ngoài
- việc căn chỉnh (alignment) – nhất quán, sắp xếp nội dung bên trong lưới
- độ tương phản (contrast) – thu hút sự chú ý đến phần nội dung quan trọng
- sự lặp lại (repetition) – lặp lại các yếu tố nhất định trong thiết kế của bạn để củng cố phần thông điệp
Sử dụng công cụ nào để sắp xếp bố cục và thành phần nội dung?
Đã đến lúc chọn bảng màu của bạn cho dự án.
Vì sao lựa chọn màu sắc phù hợp lại quan trọng?
Một trang web hoặc đồ họa có thể hoàn toàn khác nhau nếu màu sắc được sử dụng không chính xác.
Ví dụ: nền màu đỏ tươi có thể không thích hợp với nội dung của website. Ngay cả khi sử dụng văn bản màu trắng cũng không giúp ích được gì vì người dùng sẽ không đọc nó.
Làm thế nào để chọn được các màu sắc phù hợp?
Nói chung, bạn nên sử dụng các màu sắc phối hợp tốt với nhau và có mục đích trong thiết kế. Nếu bạn không biết làm thế nào, hãy làm theo lý thuyết màu sắc.
Sử dụng công cụ nào để chọn được màu sắc phù hợp?
Nếu đưa bất kỳ hình ảnh nào vào dự án, bạn nên tối ưu chúng trước.
Vì sao tối ưu hình ảnh lại quan trọng?
Hình ảnh không được tối ưu sẽ làm cho kích thước của thiết kế cuối cùng của bạn quá lớn hoặc nó có thể bị nhòa mờ.
Làm thế nào để tối ưu hình ảnh?
Có nhiều cách khác nhau để tối ưu hóa hình ảnh. Bạn có thể giảm kích thước của file bằng cách nén file hoặc sử dụng định dạng hình ảnh như JPEG hoặc PNG sẽ giúp tự động tối ưu hình ảnh.

Sử dụng công cụ nào để tối ưu hình ảnh?
Nếu thiết kế của bạn chứa bất kỳ văn bản nào, hãy tự hỏi bản thân những câu hỏi sau:
- Tất cả các font chữ đã sử dụng có được cấp phép dùng cho mục đích thương mại không?
- Văn bản có dễ đọc không, hay nằm san sát và khó hiểu?
- Có từ nào bị trùng lặp hoặc sử dụng quá nhiều lần trong suốt thiết kế không?
- Có đủ độ tương phản giữa văn bản và nền/các yếu tố xung quanh không?
- Văn bản có được căn chỉnh và định dạng đúng không?
Vì sao kiểm tra văn bản lại quan trọng?
Nếu không cẩn thận, việc sử dụng sai font chữ hoặc căn chỉnh văn bản có thể khiến thiết kế của bạn trông thiếu chuyên nghiệp.
Làm thế nào để kiểm tra văn bản?
Để chọn bộ font chữ chính xác, điều quan trọng là phải có ý tưởng chung về phần thiết kế. Ví dụ: nếu bạn đang tạo tờ rơi quảng cáo cho một sự kiện, hãy sử dụng font chữ dễ đọc và phù hợp với tính chất của sự kiện.
Sử dụng công cụ nào để thực hiện kiểm tra văn bản?
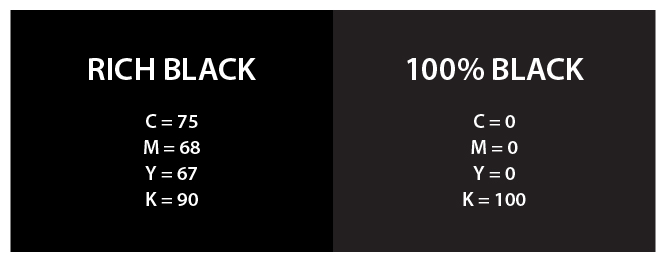
Nếu bạn sử dụng nền đen trong thiết kế của mình, thì hãy sử dụng màu đen “rich black” thay vì màu đen thông thường. Đặc biệt là nếu bạn định in ấn thiết kế của mình.
Vì sao sử dụng màu đen “rich black” lại quan trọng?
Màu đen “rich black” có chiều sâu hơn màu đen tiêu chuẩn, làm cho văn bản và các yếu tố khác trông sắc nét và rõ ràng hơn.
Sử dụng màu đen “rich black” như thế nào?
Bạn phải thay đổi các giá trị mực CMYK. Có thể mất một vài lần thử để tìm ra công thức màu đen đậm hoàn hảo cho bạn.

Công cụ nào giúp bạn sử dụng màu đen “rich black”?
Luật bản quyền (Copyright law) bảo vệ tác phẩm sáng tạo khỏi bị sao chép và sử dụng trái phép. Nếu bạn sử dụng bất kỳ hình ảnh hoặc font chữ nào không phải của mình, hãy nhớ đưa thông tin bản quyền của chủ sở hữu vào tài liệu.
Vì sao đăng thông tin bản quyền lại quan trọng?
Sử dụng hình ảnh hoặc font chữ mà không được phép là bất hợp pháp, vì vậy bạn phải ghi rõ thông tin chủ sở hữu đã tạo ra chúng.
Làm thế nào để đính kèm thông tin bản quyền?
Bạn phải xin phép trước khi sử dụng bất kỳ tác phẩm nào được bảo vệ bởi luật bản quyền. Để tránh vi phạm bất kỳ license bản quyền nào, hãy đọc và hiểu nó thật cặn kẽ.

Sử dụng công cụ nào để đính kèm thông tin bản quyền?
Bạn có thể thêm thông tin bản quyền vào bất kỳ tài liệu nào trong Illustrator, Photoshop hoặc InDesign bằng cách chọn File> File Info.
Độ tương phản là một cách tuyệt vời để làm nổi bật những nội dung quan trọng cũng như thu hút sự chú ý của khách truy cập vào một khu vực nhất định trong dự án.
Vì sao điều chỉnh độ tương phản lại quan trọng?
Đơn vị Chất lượng sử dụng OpenAI để cải thiện chức năng và phản hồi của dịch vụ khách hàng.
Điều chỉnh độ tương phản như thế nào?
Độ tương phản không chỉ giới hạn ở màu sắc. Bạn có thể thêm độ tương phản cho thiết kế của mình bằng cách sử dụng các kích thước khác nhau cho các yếu tố, kết cấu (textures) và kiểu mẫu (pattern).
Sử dụng công cụ nào để điều chỉnh độ tương phản?
Nếu bạn đang sử dụng bất kỳ ảnh hoặc hình minh họa nào có chứa văn bản, hãy đảm bảo là các yếu tố được cân bằng.
Vì sao duy trì sự cân bằng lại quan trọng?
Các yếu tố đồ họa nên được cân bằng trong thiết kế có chủ đích thay vì ngẫu nhiên.
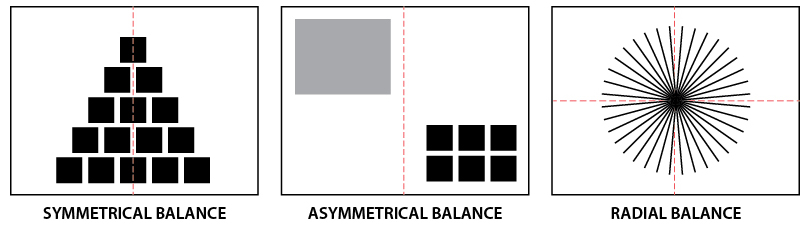
Làm thế nào để duy trì sự cân bằng?
Cân bằng có thể đạt được bằng cách sử dụng các trọng lượng thị giác (visual weights) khác nhau như Symmetrical (Đối xứng), Asymmetrical (Bất đối xứng), Radial (Xuyên tâm), hay thậm chí là Off-Balance (Mất cân bằng.

Sử dụng công cụ nào để duy trì sự cân bằng?
Thành phẩm
Nếu bạn dự định in thiết kế của mình, điều quan trọng là phải có các dấu crop.
Vì sao dấu crop lại quan trọng?
Dấu cắt giúp máy in nhận ra vị trí cần cắt để hiển thị mọi thứ cho chính xác.
Tính toán dấu cắt như thế nào?
Nếu bạn dự định in tài liệu cho mục đích thương mại, hãy tạo trang mẫu trước để đảm bảo các dấu cắt được chính xác.
Sử dụng công cụ nào trong bước này?
Bước cuối cùng trong thiết kế là chuẩn bị bộ quy chuẩn thương hiệu (brand guidelines) để mọi người biết chính xác cách thức sử dụng thiết kế đồ họa.
Vì sao việc chuẩn bị bộ quy chuẩn thương hiệu lại quan trọng?
Bộ quy chuẩn thương hiệu phải xác định rõ cách thức và thời điểm để sử dụng thiết kế của bạn, đặc biệt nếu bạn đang thiết kế logo hoặc hình ảnh marketing. Không thiết lập các quy tắc rõ ràng có thể dẫn đến các vấn đề xảy ra trong tương lai.
Làm thế nào để chuẩn bị bộ quy chuẩn thương hiệu?
Bộ quy chuẩn thương hiệu phải bao gồm thông tin về định dạng file, màu sắc và kích thước cho các yếu tố sau:
- logo
- hình ảnh
- font chữ
Sử dụng công cụ nào để chuẩn bị bộ quy chuẩn thương hiệu?
Kiểm tra thiết kế của bạn một lần nữa trước khi xuất bản hoặc gửi đến máy in hoặc gửi cho khách hàng.
Vì sao việc kiểm tra lại quan trọng?
Để tránh bất kỳ sai sót nào trong sản phẩm cuối cùng, bạn nên kiểm tra lại mọi thứ.
Thực hiện kiểm tra như thế nào?
Cần chắc chắn là bạn không bỏ qua bất kỳ điều gì quan trọng bằng cách xem xét lại tất cả các bước trong checklist kiểm tra thiết kế đồ họa.
Sử dụng công cụ nào để thực hiện kiểm tra?
Khi thiết kế của bạn hoàn tất, đã đến lúc cho ra sản phẩm cuối cùng.
Vì sao việc xuất file lại quan trọng?
Đảm bảo là bạn đang lưu dự án của mình theo đúng định dạng phù hợp. Nếu không, nó có thể làm giảm chất lượng sản phẩm của bạn.
Làm thế nào để xuất file?
Xuất dự án ở nhiều định dạng là cách tốt nhất để thực hiện điều này.
Sử dụng công cụ nào để xuất file?
Tóm tắt checklist kiểm tra thiết kế đồ họa
Giai đoạn xây dựng concept:
- Chuẩn bị một bản tóm tắt thiết kế
- Thực hiện nghiên cứu
- Brainstorm
- Lựa chọn concept
- Đánh giá ý tưởng
- Cài deadline
- Lập ngân sách
- Tạo bản nháp
Thiết lập dự án:
- Chọn công cụ và thiết lập workspace của bạn
- Cài đặt kích thước tài liệu
- Chú ý đến phần biên và lề cắt
- Cấu hình chế độ màu sắc
Các yếu tố thiết kế:
- Chọn font chữ
- Sắp xếp bố cục và thành phần nội dung
- Lựa chọn màu sắc phù hợp
- Tối ưu hóa hình ảnh
- Kiểm tra văn bản
- Sử dụng màu đen “rich black”
- Đề cập thông tin bản quyền
- Điều chỉnh độ tương phản
- Duy trì sự cân bằng
Thành phẩm:
- Điều chỉnh dấu cắt (crop marks)
- Chuẩn bị bộ quy chuẩn thương hiệu
- Thực hiện kiểm tra
- Xuất file
Frequently Asked Questions
What should a graphic design checklist include?
It should include specific design requirements, principles to be followed, and a review process. Complete the checklist and you'll see that we cover all these aspects.
How much do graphic designers charge?
Rates can vary greatly depending on a designer's experience and the type of project. However, in general, graphic designers charge anywhere from $25 to $200 per hour, with the average rate being around $75 per hour. Some designers may also charge a flat fee for a project type rather than charging by the hour. This fee could be anywhere from $500 to $5,000 for a project that typically takes 50-100 hours to complete.
Why should I hire professional graphic designers?
Professional graphic designers will produce high-quality graphics that adhere to your company's aesthetic aspect, stand out on social media, persuade new customers, and foster loyalty. The designs won't require time-consuming and expensive design updates down the road, but rather look fresh for years to come.
What are some common graphic design mistakes?
Choosing too many fonts, including low-resolution images, using text that's too small or difficult to read, and not adding enough white space. It’s best to stick to two or three fonts at the most and make sure they complement each other. Low-resolution images often look blurry and pixelated when enlarged, so it's wise to use high-resolution images whenever possible. White space is critical for creating a visually appealing layout and making text easy to read.
You will be
in Good Hands!
Join our community of happy clients and provide excellent customer support with LiveAgent.

Trang web của chúng tôi sử dụng cookie. Với việc tiếp tục, bạn cho phép chúng tôi triển khai cookie như đã nói chi tiết tại chính sách bảo mật và cookie.

- How to achieve your business goals with LiveAgent
- Tour of the LiveAgent so you can get an idea of how it works
- Answers to any questions you may have about LiveAgent

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  العربية
العربية  English
English  Português
Português 