- Tất cả checklist
- Marketing
- Checklist dành cho website mới ra mắt
Checklist dành cho website mới ra mắt
Checklist ra mắt website mới hướng dẫn chi tiết từ thiết lập mục tiêu, đối tượng khách hàng, cấu trúc website, kiểm tra lỗi đến tích hợp công cụ hữu ích, đảm bảo website hoàn thiện và chuyên nghiệp.

- Thiết lập các mục tiêu cho website mới của bạn
- Xác định khán giả mục tiêu của bạn
- Thiết kế nội dung
- Xây dựng cấu trúc website
- Chọn hệ thống CMS phù hợp với website của bạn
- Khởi tạo hồ sơ trên mạng xã hội
- Ước tính thời điểm ra mắt
- Xây dựng thương hiệu cho website
- Giọng nói thương hiệu (Brand Voice)
- Tùy chọn phong cách thiết kế
- Nội dung đa phương tiện được cấp phép
- Thiết kế tối ưu với mọi thiết bị
- Dẫn nguồn thông tin
- Lộ trình chuyển đổi (Conversion path)
- Thử nghiệm trải nghiệm người dùng (UX testing)
- Ảnh nén
- Kiểm tra các mẫu form
- Lỗi 404 pages
- Nội dung bị xóa
- Điều hướng và các đường link liên kết nội bộ
- Đọc kiểm lại nội dung
- Thiết kế gắn kết
- Biểu tượng Favicon
- Cookies
- Tích hợp với các công cụ khác như LiveAgent
- Tích hợp thanh toán
- Thời gian load trang
- RSS link
- Mã tracking, tập lệnh script và plugin
- Tích hợp các công cụ phân tích
- Tích hợp với AMP
- Quản lý nội dung của bạn
- Lưu lại dữ liệu đăng nhập và mật khẩu
- Kiểm tra bản quyền
- Đính kèm các Điều khoản và Điều kiện (Terms & Conditions) cùng chính sách bảo mật
- Loại bỏ địa chỉ IP nội bộ khỏi các công cụ phân tích
- Đảm bảo là chứng nhận SSL của bạn hoạt động
- Thiết lập giải pháp backup dữ liệu
- Đảm bảo là website của bạn tuân thủ theo luật pháp
- Đầu tư vào dịch vụ giám sát
- Cập nhật phiên bản CMS mới nhất
- Đảm bảo khả năng tiếp cận của website
- Kiểm tra sự cố trên các trình duyệt khác nhau
- Kiểm tra kỹ chính xác tất cả các URL
- Có các các lời kêu gọi hành động phù hợp
- Đảm bảo tất cả các nội dung đăng trên mạng xã hội đều hoạt động
- Kiểm tra các trang
- Quảng bá hoạt động ra mắt
- Google Ads
- Thông cáo báo chí
Cuối cùng thì cái ngày mà bạn hằng mong đợi – website mới của bạn gần như đã sẵn sàng ra mắt. Bạn rất hào hứng muốn mọi người biết đến trang web của mình, nhưng trước tiên có một số điều bạn cần thực hiện.
Sử dụng checklist của chúng tôi sẽ giúp kiểm tra tất cả các nội dung quan trọng trên website.
Tầm quan trọng của checklist dành cho website sắp ra mắt
Việc ra mắt thành công một website mới phải được thực hiện mà không có bất kỳ lỗi nào. Checklist sẽ đảm bảo rằng bạn đã kiểm tra tất cả các nội dung chính và nhanh chóng xác định bất kỳ lỗi sai nào.
Mặc dù không ai muốn trì hoãn việc ra mắt website của mình, nhưng việc sử dụng checklist kiểm tra toàn diện việc ra mắt của website sẽ giúp đảm bảo không có bất kỳ lỗ hỏng hoặc sai sót nào bị bỏ qua, giúp bạn tiết kiệm thời gian và tiền bạc về lâu dài.
Đối tượng hưởng lợi từ checklist kiểm tra việc ra mắt của website?
Các blogger, chủ doanh nghiệp nhỏ và doanh nhân đều sẽ được hưởng lợi từ việc sở hữu một danh sách các công việc cần phải hoàn thành trước khi ra mắt website của mình. Bất kỳ ai đang tìm kiếm một lộ trình cho dự án (project roadmap) hoặc muốn quản lý tốt mọi thứ đều có thể tận dụng nó.
Khởi động
Hãy suy nghĩ về những gì bạn muốn có được từ website của mình và làm thế nào để đạt được những mục tiêu đó. Để quá trình này có hiệu quả, bạn cần một tầm nhìn rõ ràng về con đường bạn đang hướng tới. Thiết lập mục tiêu sớm sẽ giúp bạn đưa ra quyết định tốt hơn cũng như làm rõ những điều bạn cần tập trung.

Hãy dành thời gian xem xét trang web này dành cho đối tượng nào. Ai sẽ đọc các bài viết? Đối tượng sử dụng các sản phẩm hoặc dịch vụ của bạn?
Những câu hỏi này cần được trả lời để bạn có thể phác thảo một thông điệp và thiết kế tập trung vào đối tượng khán giả mục tiêu của mình. Nếu không có độc giả thì đó không còn là một website.

Bây giờ bạn đã biết khách hàng mục tiêu của mình là ai và họ đang tìm kiếm gì. Đã đến lúc tạo ra các trang nội dung cho website. Từ các bài đăng trên blog đến các trang bán hàng, hãy viết ra mọi thứ bạn có thể nghĩ ra. Điều này giúp bạn đi đúng hướng với nội dung của mình và tránh bất kỳ khoảng trống nội dung nào có thể gây hại cho sự thành công của trang web.

Đã đến lúc xây dựng các trang thường được xem thường xuyên nhất, ví dụ như trang “Về chúng tôi”, “Liên hệ” và “Dịch vụ”. Phân tách thành một sitemap (sơ đồ web) để bạn biết chính xác hướng đi của mọi thứ. Bao gồm những thông tin nào sẽ được cung cấp trên mỗi trang (như mô tả sản phẩm) và mức độ liên quan đến mục tiêu chính của website.

Việc ra mắt website thành công sẽ khởi đầu với việc chọn lựa được nền tảng phù hợp. Nội dung bạn trình bày trên website của mình chủ yếu phải xác định được nền tảng phù hợp nhất cho nội dung đó. Nhiều người đang tìm đến WordPress để thiết lập blog, webshop và các trang web khác của họ vì nhiều lý do. Đầu tiên là vì dễ sử dụng. Ngay cả những người ít hiểu biết về công nghệ cũng có thể làm được mà không gặp vấn đề gì. Lý do thứ hai là cộng đồng người dùng WordPress rộng lớn và thân thiện. Ngay cả khi người dùng mới gặp khó khăn, vô số diễn đàn, video và bài viết sẽ chỉ cho họ đi đúng hướng và giải đáp các thắc mắc của họ.
Ngoài WordPress, trình thiết kế website kéo và thả có thể là một lựa chọn tốt để xây dựng trang web cho bạn. Hệ thống quản lý nội dung (CMS) bạn chọn sẽ ảnh hưởng đến giao diện, bố cục và chức năng web của bạn, việc đầu tư thời gian vào quá trình ra quyết định này là rất quan trọng.

Thiết lập tài khoản trên các mạng xã hội giúp bạn tăng lưu lượng truy cập web và có được nhiều người đọc hơn cho nội dung của mình. Đừng quên đảm bảo là từng nền tảng đều phải phù hợp với thương hiệu của doanh nghiệp.

Thiết kế
Có được một thiết kế chuyên nghiệp là một phần không thể thiếu trong việc tạo ra một trang web uy tín. Tốt nhất là bạn không nên vội ở bước này hoặc đi tắc bằng cách sử dụng ảnh stock (kho ảnh chung chung). Hơn nữa, hãy đảm bảo là thiết kế của trang web phù hợp với yếu tố thương hiệu tổng thể.

Bạn có muốn website của mình trở nên tối giản với nhiều khoảng trắng, hay bạn thích nhiều màu sắc và hoa văn trang trí? Chọn font chữ dễ đọc. Nếu có thể, hãy thực hiện một cuộc khảo sát để tìm ra bảng màu nào mọi người thấy hấp dẫn nhất. Bạn có thể đưa ra quyết định dựa trên những thiết kế bắt mắt hơn.

Bạn có đăng hình ảnh, video hoặc âm nhạc lên website của mình không? Nếu có, hãy chắc chắn là bạn có được license (giấy phép sử dụng). Một số hình ảnh không có bản quyền theo giấy phép Creative Commons (CC), nhưng một số hình ảnh sẽ tính phí. Nêu rõ trên mỗi trang nếu có bất kỳ hạn chế nào đối với việc sử dụng nội dung có bản quyền và làm thế nào bạn đã lấy được quyền sử dụng.

Mọi người truy cập đến website của bạn trên nhiều thiết bị thông minh khác nhau. Vì vậy, website của bạn phải tương thích phù hợp với các kích cỡ màn hình khác nhau. Bạn sẽ phải điều chỉnh nó cho phù hợp với điện thoại thông minh và máy tính bảng nếu bố cục không phù hợp. Nếu không chắc chắn trang web của mình hiển thị như thế nào trên các thiết bị khác nhau, bạn có thể sử dụng nhiều công cụ thiết kế online tương thích với nhiều thiết bị.

Hãy chắc chắn rằng tất cả các nội dung trên website của bạn là chính xác và nguyên bản. Nếu có bất kỳ nguồn số liệu thống kê nào, hãy dẫn nguồn để độc giả biết chúng đến từ đâu.

Hành trình đi tới mua hàng của khách hàng (customer journey) cần phải rõ ràng và dễ theo dõi. Ví dụ: bạn có muốn họ liên hệ mua hàng trực tiếp hoặc điền vào form email không? Việc hướng dẫn rõ ràng sẽ giữ cho khách truy cập gắn bó cũng như cho họ nhiều quyền kiểm soát hơn đối với hành trình mua sắm trên trang web của bạn.

Hình ảnh được nén giúp tăng tốc thời gian load trang web của bạn. Điều này đặc biệt quan trọng nếu bạn sở hữu một website thương mại điện tử vì khách hàng tiềm năng luôn muốn có tốc độ lướt web nhanh chóng.

Hãy chắc chắn mẫu form liên hệ của bạn luôn hoạt động. Điều này giúp ngăn chặn việc để mất khách hàng tiềm năng cũng như đảm bảo khách truy cập có thể liên lạc với bạn bất cứ khi nào họ cần. Hãy kiểm tra tất cả các trường dữ liệu trên form và quy trình gửi yêu cầu.

Sẽ rất thất vọng nếu khi ra mắt, website của bạn xuất hiện lỗi 404 pages hoặc hiển thị các khoảng trống không. Có thể do Google đã index (lập chỉ mục) một số phiên bản cũ của website của bạn. Bạn sẽ cần báo cho Google biết rằng chúng không còn tồn tại nữa.

Có những trường hợp, các mẩu thông tin đã xóa vẫn hiển thị cho khách truy cập (ví dụ: thông báo “sản phẩm này hiện đã ngừng hoạt động”). Để tránh phản hồi tiêu cực, hãy chắc chắn rằng điều này không bao giờ xảy ra.

Kiểm tra cách thức điều hướng của khách truy cập trên website của bạn khi đi vào hoạt động cũng là điều cần thiết. Kiểm tra xem các đường link liên kết nội bộ hoạt động tốt như thế nào cũng như đường link đó đến từ đâu (bạn sẽ không muốn hiển thị bất kỳ đường link bị hỏng nào).

Để tránh bất kỳ sai sót đáng tiếc nào khi website của bạn đi vào hoạt động, hãy đảm bảo là bạn đã đọc lại tất cả nội dung trước khi website ra mắt. Một ý tưởng hay là hãy nhờ những người khác trong nhóm của bạn xem qua giúp, vì họ có thể phát hiện ra một lỗi gì đó mà có thể bạn đã bỏ sót.
Thiết kế website của bạn phải phù hợp với thương hiệu doanh nghiệp và tuyên bố sứ mệnh của bạn (mission statement). Ngoài ra, hãy chắc chắn trang web của bạn đồng bộ với bất kỳ tài liệu marketing nào đang có, chẳng hạn như các trang mạng xã hội hoặc tài liệu in (ví dụ như tờ rơi hoặc danh thiếp).

Kiểm tra xem biểu tượng Favicon của bạn (biểu tượng đại diện cho trang web nằm ở đầu trình duyệt web, trong thanh địa chỉ) có được hiển thị chính xác hay không. Nó có thể dễ dàng bị thất lạc giữa tất cả các thay đổi thiết kế khác nhau, vì vậy hãy luôn kiểm tra.

Các chi tiết kỹ thuật
Hãy chắc chắn rằng bạn kiểm tra xem tất cả các cookie và các ô tích đồng ý (consent box) liên quan, có hoạt động như bình thường. Điều này đặc biệt quan trọng nếu bạn đang sử dụng các dịch vụ của bên thứ ba như phần mềm Google Analytics hoặc các nền tảng marketing sẽ lưu trữ dữ liệu website của bạn (ví dụ: Mailchimp). Xác minh rằng thông tin cookie được hiển thị chính xác khi truy cập vào website của bạn.

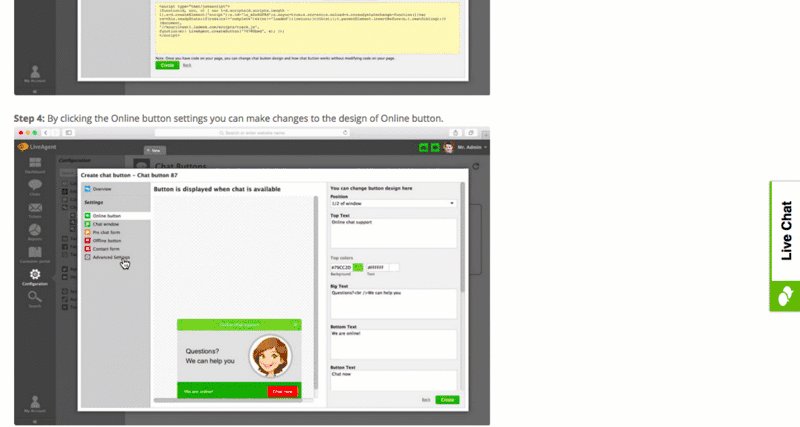
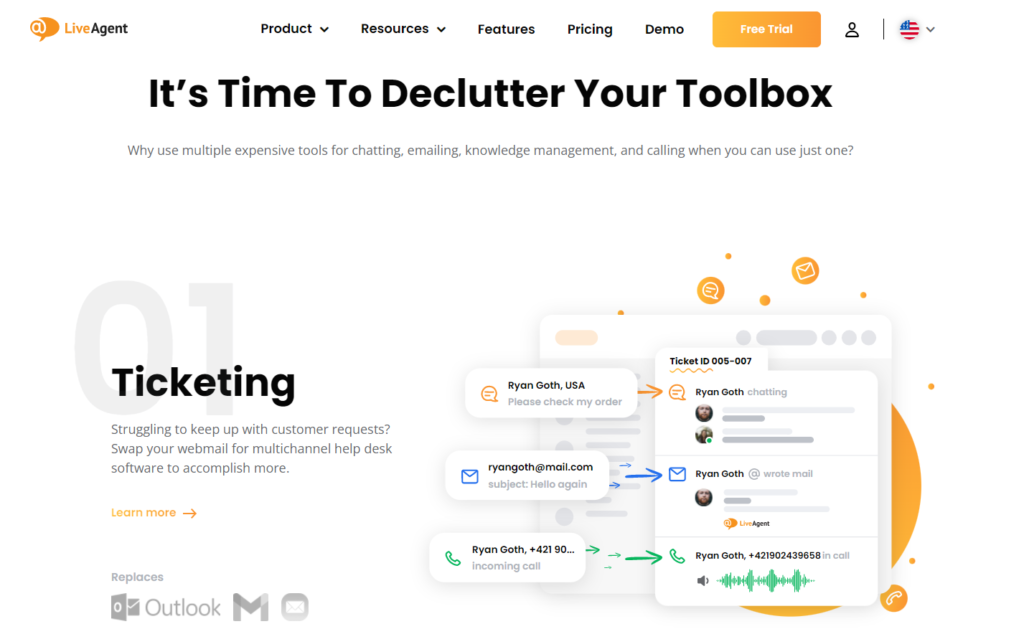
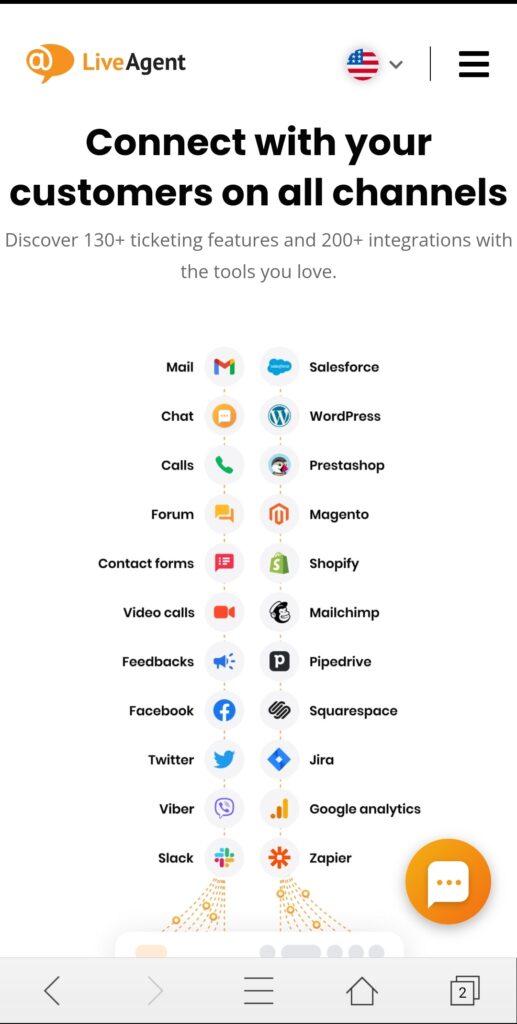
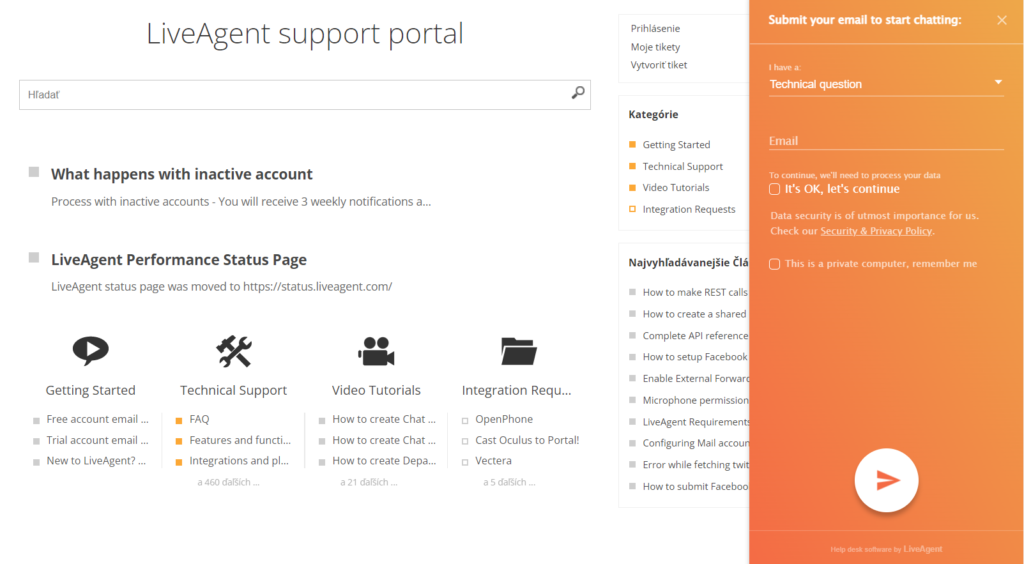
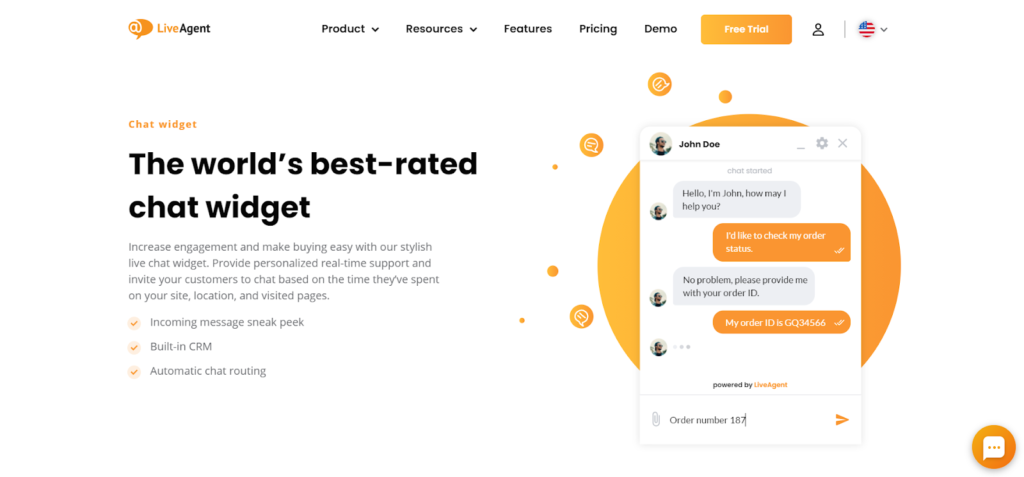
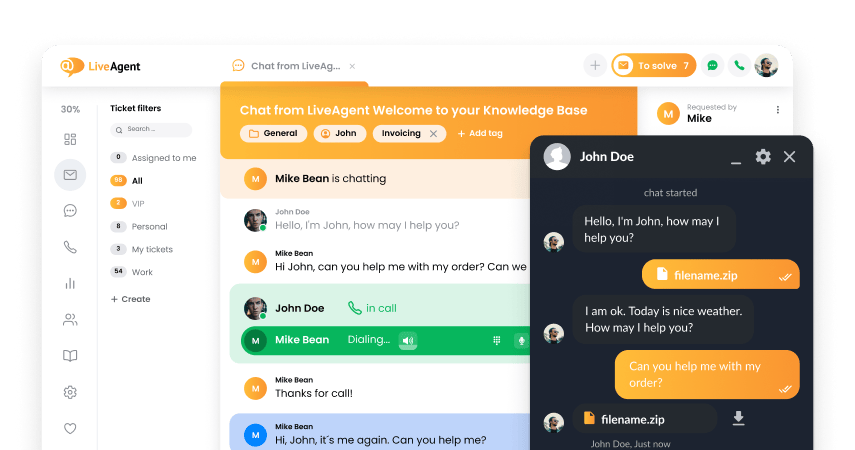
Tạo trải nghiệm liền mạch trên website của bạn đòi hỏi có các công cụ bổ trợ như form mẫu, live chat hoặc tích hợp mạng xã hội.
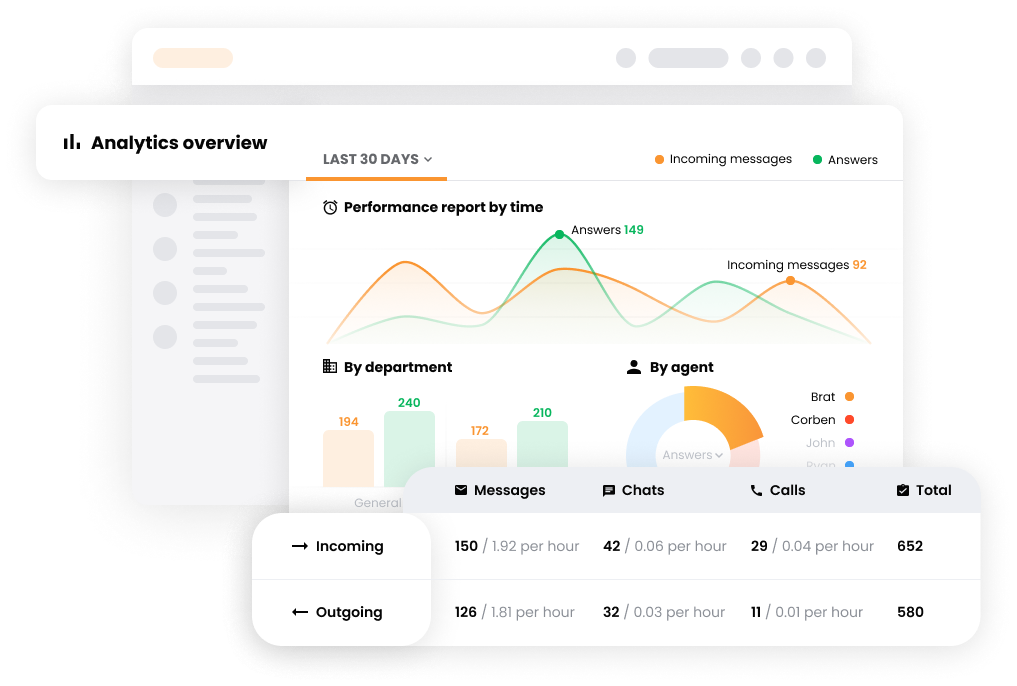
Bạn có thể sử dụng một giải pháp kết hợp tất cả trong một, như LiveAgent. Đây là một công cụ giúp bạn tiết kiệm rất nhiều thời gian bằng cách tích hợp các giải pháp của nó vào trang web của bạn – và rất dễ sử dụng.
Chỉ với một vài bước đơn giản, bạn đã có thể live chat (thu hút khách hàng tiềm năng), sử dụng tổng đài cuộc gọi, phần mềm hỗ trợ mạng xã hội và quản lý tất cả các tương tác của khách hàng từ một hộp thư hợp nhất.
LiveAgent dùng thử hoàn toàn miễn phí, vì vậy bạn có thể tìm hiểu xem nó hoạt động tốt như thế nào trên trang web của mình.

Kiểm tra xem các nhà cung cấp tích hợp thanh toán của bạn (như Stripe) có hoạt động hay không. Ví dụ: nếu bạn đang sử dụng Shopify, hãy kiểm tra xem tất cả dữ liệu có được truyền tải chính xác để đảm bảo là không có khách hàng nào gặp phải vấn đề với đơn hàng của họ sau ngày ra mắt website.
Kiểm tra tốc độ load trang của website. Nếu bạn có nhiều hình ảnh hoặc file video, hãy sử dụng GTmetrix hoặc PageSpeed Insights để xem có thể cải thiện ở đâu. Điều này đặc biệt quan trọng nếu bạn dự đoán là có rất nhiều lưu lượng truy cập vào trang web của mình. Đảm bảo rằng tất cả các hình ảnh được tối ưu dung lượng và bất kỳ video hoặc hình ảnh động nào cũng hoạt động như bình thường khi load các trang.
Hãy bảo đảm là RSS link hoạt động tốt. Điều này rất quan trọng nếu bạn có một trang blog và muốn mọi người đăng ký cập nhật hoặc chia sẻ nội dung của mình với khán giả của họ.

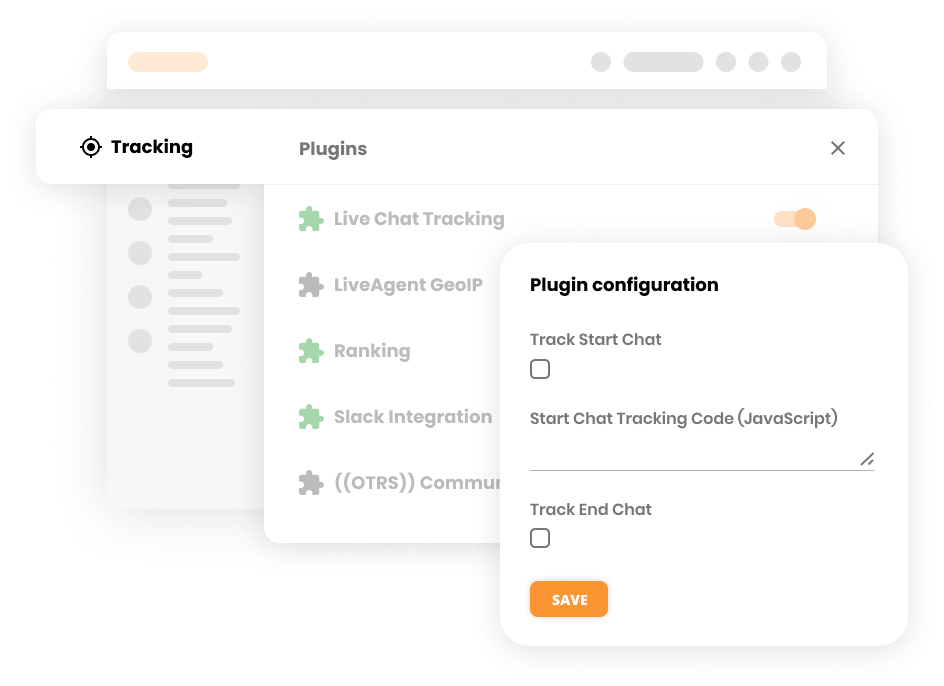
Nếu bạn có bất kỳ mã tracking (theo dõi), tập lệnh script hoặc công cụ marketing nào của bên thứ ba được cài đặt trên website của mình, hãy đảm bảo không xảy ra bất kỳ lỗi nào. Kiểm tra các yếu tố này trong vài ngày cuối cùng trước khi ra mắt website để có thể phát hiện bất kỳ vấn đề nào trước khi phát sinh.

Nếu bạn chưa có thì bây giờ là lúc để tích hợp một công cụ phân tích (chúng tôi khuyên bạn nên chọn Google Analytics). Điều này sẽ giúp bạn theo dõi các số liệu quan trọng, như khách truy cập đến từ đâu và như thế nào họ biết đến website của bạn. Cải thiện thứ hạng trên công cụ tìm kiếm cũng là điều rất quan trọng.
Nếu website của bạn thân thiện với thiết bị di động, hãy xem xét triển khai Accelerated Mobile Pages – AMP (Trang tăng tốc độ truy cập dành cho thiết bị di động). Sáng kiến mới này từ Google sẽ giúp bạn nâng cao khả năng hiển thị và xếp hạng SEO cho các thiết bị di động. Nếu trang web của bạn phụ thuộc nhiều vào lưu lượng truy cập di động thì đây là một tiện ích cần có.
Bảo mật
Hãy đảm bảo là bạn quản lý được nội dung trên website của mình. Bạn phải có khả năng thực hiện các thay đổi khi cần thiết. Điều này rất quan trọng để ngăn chặn việc website của bạn bị tấn công. Nếu bạn thiếu kỹ năng về mặt công nghệ để tự thực hiện điều này, thì hãy xem xét thuê một công ty phát triển web.
Hãy chắc chắn bạn lưu lại tất cả thông tin đăng nhập web của mình … tại cùng một nơi để có thể dễ dàng truy cập và bảo mật. Nếu bạn để mất hoặc không lưu lại thì sẽ rất khó khăn khi phải xây dựng website lại từ đầu.

Nếu bạn không phải là tác giả sở hữu một số nội dung trên website của mình, thì hãy chắc chắn là bạn được cấp bản quyền để sao chép chúng. Điều này đặc biệt quan trọng nếu chúng chứa hình ảnh hoặc nội dung media (lưu ý rằng nó sẽ ảnh hưởng đến cách thức các công cụ tìm kiếm index trang web của bạn).

Đừng quên có thêm một trang điều khoản và điều kiện, cũng như chính sách bảo mật trên website của mình. Điều này sẽ giúp bảo vệ trang web của bạn khỏi bất kỳ vấn đề pháp lý nào trong tương lai, đặc biệt nếu chúng liên quan đến bên thứ ba.

Nếu bạn đang sử dụng Google Analytics, hãy đảm bảo các địa chỉ IP nội bộ (tức là những địa chỉ có nguồn gốc từ vị trí văn phòng của bạn) không được tính vào báo cáo phân tích lưu lượng truy cập website. Lượt truy cập nội bộ có thể làm sai lệch kết quả và dữ liệu có thể không phản ánh được lưu lượng truy cập web và số lượng khách truy cập thực tế.

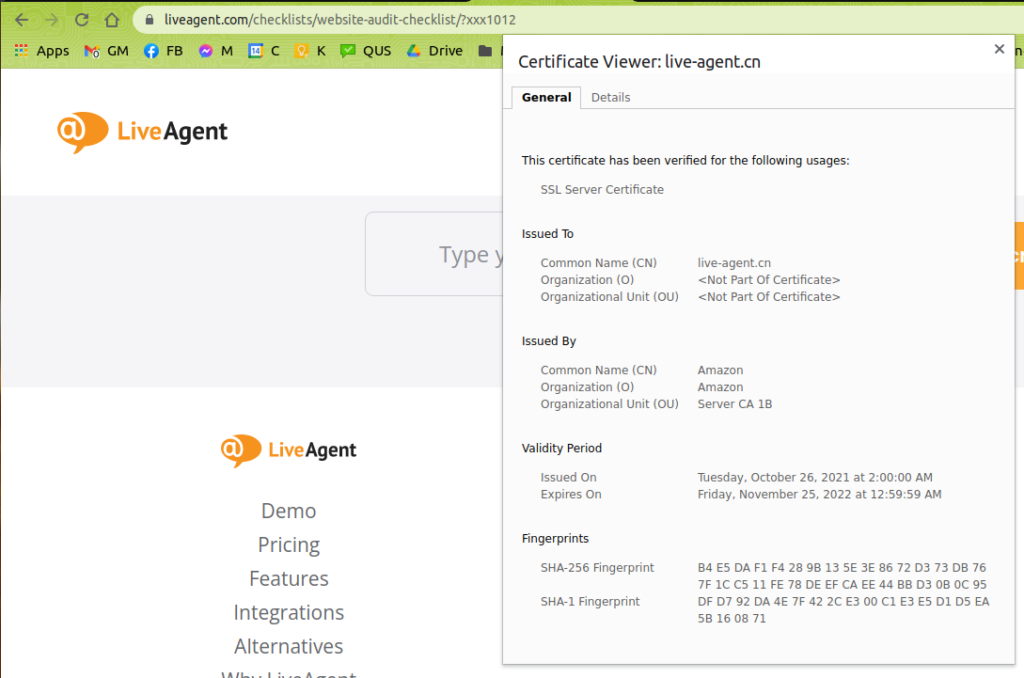
Nếu bạn muốn cải thiện khả năng bảo mật trực tuyến của trang web, hãy cân nhắc sử dụng chứng nhận SSL. Điều này sẽ mang lại sự tín nhiệm cao hơn và khách truy cập có thể tự tin rằng họ đang truy cập vào một trang web an toàn. Kiểm tra xem HTTPS có xuất hiện trên địa chỉ URL website của bạn hay không – nếu có, nghĩa là trang web đã an toàn.

Nếu bạn không có một giải pháp backup tự động, thì bây giờ là lúc để thiết lập một giải pháp như vậy. Bạn phải sao lưu trang web của mình thường xuyên, lý tưởng là mỗi tuần một lần hoặc thường xuyên hơn nếu có những thay đổi đáng kể được thực hiện (ví dụ: các trang mới được thêm vào). Điều này giúp giảm thiểu bất kỳ thiệt hại tiềm tàng nào cho website của bạn.

Rất đáng xem xét website của bạn có tuân theo luật khi nói đến các vấn đề pháp lý tiềm ẩn, chẳng hạn như bảo vệ dữ liệu và quyền riêng tư hay không. Nếu bạn không có chuyên môn hoặc thời gian để tự làm điều này, hãy cân nhắc thuê một chuyên gia pháp lý để được hỗ trợ.

Hãy chắc chắn là bạn có thể giám sát website của mình. Ví dụ: một dịch vụ như Pingdom sẽ gửi cảnh báo nếu có bất kỳ vấn đề nào với trang web hoặc hosting, vì vậy bạn có thể giải quyết chúng nhanh chóng và giảm thiểu thời gian website bị dừng hoạt động (downtime).

Đừng quên
Nếu nội dung website của bạn được quản lý thông qua hệ thống quản trị nội dung “Content Management System-CMS” (Ví dụ: WordPress), hãy đảm bảo là bạn đã cập nhật phiên bản mới nhất bất cứ khi nào có thể. Nó sẽ giúp ngăn chặn bất kỳ vấn đề bảo mật nào trong tương lai và giữ cho mọi thứ hoạt động liền mạch.
Hãy suy nghĩ về hoạt động truy cập trên web của bạn. Nó có thân thiện với thiết bị di động không? Nếu không, hãy giải quyết điều này trước khi ra mắt.


Đừng quên kiểm tra lại xem tất cả các đường link liên kết nội bộ của bạn có hoạt động chính xác hay không cũng như không có liên kết nào bị hỏng. Điều này có nghĩa là xem qua mọi trang và kiểm tra thủ công tất cả các URL của link liên kết có dẫn đến đúng địa chỉ không. Bạn cũng có thể sử dụng một công cụ kiểm tra đường link bị hỏng online để xử lý giúp bạn.

Hãy nhớ kèm theo các lời kêu gọi hành động (Call to Action – CTA) tương ứng trên mỗi trang của website mới. Nó giúp điều hướng khán giả trong hành trình mua hàng trên trang web của bạn. Nếu bạn muốn tăng tỷ lệ chuyển đổi, hãy tận dụng cơ hội này để thêm các CTA phù hợp.

Nếu bạn đang sử dụng mạng xã hội, hãy đảm bảo từng nội dung đăng lên hoạt động chính xác. Ví dụ: nếu bạn đang chia sẻ bài blog của mình trên mạng xã hội, khách truy cập phải xem được các bài cập nhật này khi họ truy cập vào web của bạn. Nếu không thì mọi người sẽ không tốn thêm thời gian trên web của bạn để tìm kiếm nội dung đó.

Vào ngày ra mắt
Vào ngày ra mắt, bạn đã hoàn toàn sẵn sàng. Không nên để thiếu bất kỳ trang nào hoặc tinh chỉnh cần thiết. Kiểm tra kỹ xem mọi thứ trước khi ra mắt website.

Hãy chắc chắn là bạn có một chương trình quảng bá cho website sắp ra mắt. Đó có thể ở dạng một chiến dịch email, bài đăng trên Facebook hoặc thậm chí chỉ là cho mọi người biết, website mới của bạn sắp đi vào hoạt động.

Cuối cùng, một trong những cách tốt nhất để tăng lưu lượng truy cập và có được nhiều khách truy cập hơn, là đầu tư vào Google Ads. Điều tuyệt vời về những quảng cáo này là chúng được nhắm đúng các đối tượng mục tiêu. Bạn có thể yên tâm rằng luôn có một đối tượng khách phù hợp cho từng chiến dịch.

Nếu có thời gian, bạn hãy soạn một thông cáo báo chí. Đây là cách tuyệt vời để giới thiệu trang web mới của bạn ra thế giới, và nó thậm chí có thể giúp bạn có được một số backlink hữu ích cho mục đích SEO.

Tóm tắt checklist dành cho website sắp ra mắt
- Thiết lập mục tiêu cho website mới
- Xác định khán giả mục tiêu của bạn
- Tạo một bản kế hoạch nội dung
- Xây dựng cấu trúc website
- Lựa chọn một hệ thống CMS phù hợp cho website mới
- Khởi tạo hồ sơ trên mạng xã hội
- Xác định thời gian ra mắt website
- Xây dựng thương hiệu cho website
- Giọng nói thương hiệu (Brand voice)
- Các tùy chọn thiết kế
- Nội dung truyền thông được cấp phép
- Thiết kế tương thích với mọi thiết bị
- Source content iDẫn nguồn nội dungnfo
- Lộ trình chuyển đổi (Conversion path)
- Kiểm tra trải nghiệm người dùng
- Ảnh nén
- Kiểm tra các form mẫu
- Lỗi 404 pages
- Nội dung bị xóa
- Điều hướng và các đường link nội bộ
- Đọc kiểm lại
- Website có thiết kế liền mạch
- Biểu tượng Favicon
- Cookies
- Tích hợp với các công cụ khác như LiveAgent
- Tích hợp thanh toán
- Thời gian load trang
- RSS link
- Mã tracking, tập lệnh script và plugin
- Tích hợp các công cụ phân tích
- Tích hợp với AMP
- Quản lý nội dung
- Lưu thông tin đăng nhập và mật khẩu
- Xác thực HTTPS
- Kiểm tra bản quyền
- Đính kèm các Điều khoản và Điều kiện, chính sách bảo mật
- Loại trừ địa chỉ IP nội bộ khỏi thông tin phân tích
- Đảm bảo là chứng nhận SSL hoạt động
- Thiết lập giải pháp backup
- Đảm bảo website của bạn tuân thủ luật pháp
- Đầu tư vào dịch vụ giám sát
- Nâng cấp phiên bản mới nhất cho hệ thống CMS
- Dễ dàng truy cập vào website của bạn
- Kiểm tra tìm kiếm các vấn đề trên các trình duyệt khác nhau
- Kiểm tra kỹ các địa chỉ URL đã đúng chưa
- Có các lời kêu gọi hành động CTA phù hợp
- Bảo đảm các nội dung cập nhật trên mạng xã hội (feed) hoạt động tốt
- Kiểm tra tất cả các trang
- Hoạt động quảng bá
- Google Ads
- Thông cáo báo chí
Frequently Asked Questions
Làm thế nào để thông báo ra mắt website mới?
Bạn nên quan tâm đến hoạt động quảng bá. Tạo một buzz gây bão truyền thông cũng như truyền tải thông điệp hấp dẫn đến khán giả của mình. Đưa ra một đề nghị mà khách hàng của bạn không thể từ chối. Có thể là giảm giá cho các dịch vụ của bạn, các mẫu sản phẩm miễn phí hoặc nội dung độc quyền.
Trước khi một trang web ra mắt công khai thì nó được gọi là gì?
Trang web đó được gọi là ‘private’, nghĩa là chỉ những người có quyền truy cập mới có thể xem được nội dung của nó. Vào ngày ra mắt, trang web mới của bạn trở thành ‘public’ và mọi người đều có thể truy cập vào được.
Làm thế nào để quảng bá trang web mới của tôi?
Có nhiều cách để quảng bá trang web mới của bạn. Bạn có thể sử dụng mạng xã hội, email marketing hoặc thậm chí là thông cáo báo chí – lựa chọn những phương thức được cho là phù hợp nhất với đối tượng mục tiêu của bạn.
Điều gì sẽ xảy ra nếu trang web của tôi bị sập sau khi ra mắt?
Nếu trang web của bạn không hoạt động, thì phải khắc phục sự cố càng nhanh càng tốt. Điều này đặc biệt đúng nếu bạn đang phụ thuộc vào nguồn khách truy cập đang tìm dịch vụ hoặc sản phẩm của bạn trên mạng.
Khám phá cách tối đa hóa giá trị phần mềm helpdesk của bạn với tích hợp LiveAgent. Tăng sự hài lòng của khách hàng qua các plugin, ứng dụng đa dạng và tích hợp VoIP từ các đối tác hàng đầu như CallTo365, AstraQom, GDMS, và nhiều hơn. Truy cập để tìm hiểu cách tối ưu hóa quy trình làm việc và đơn giản hóa công việc kinh doanh của bạn.
You will be
in Good Hands!
Join our community of happy clients and provide excellent customer support with LiveAgent.

Trang web của chúng tôi sử dụng cookie. Với việc tiếp tục, bạn cho phép chúng tôi triển khai cookie như đã nói chi tiết tại chính sách bảo mật và cookie.

- How to achieve your business goals with LiveAgent
- Tour of the LiveAgent so you can get an idea of how it works
- Answers to any questions you may have about LiveAgent

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  العربية
العربية  English
English  Português
Português 
