- Tất cả checklist
- SEO
- Checklist kiểm tra website (WordPress) trước khi ra mắt
Checklist kiểm tra website (WordPress) trước khi ra mắt
Checklist kiểm tra website WordPress trước khi ra mắt bao gồm: cấp phép theme, tôn trọng chính sách bảo mật, thiết lập múi giờ, kiểm tra tốc độ, bảo mật SSL, tích hợp LiveAgent, và cài đặt plugin chống spam.

- Có được license cho theme
- Tôn trọng chính sách bảo mật và điều khoản dịch vụ của bạn
- Đảm bảo rằng định dạng URL là tương đối
- Thiết lập múi thời gian
- Đính kèm trang điều khoản và điều kiện
- Bật thông báo cookie
- Tuân theo yêu cầu của địa phương
- Xóa các file cũ, không hoạt động và các plugin không sử dụng
- Kiểm tra khả năng tương thích
- Xem lại đánh giá xếp hạng di động của bạn
- Kết nối với nhà cung cấp dịch vụ email của bạn
- Luu ý thời gian load trang
- Kiểm tra tốc độ và hiệu suất của website
- Kích hoạt caching plugin
- Tích hợp website với LiveAgent
- Thêm website của bạn vào Google Search Central
- Kích hoạt chứng nhận SSL
- Bật HTTPS
- Bật backup plugin
- Cài đặt plugin chống spam
- Quản lý địa chỉ email của admin
- Kích hoạt bảo vệ đăng nhập
- Tạo mật khẩu mạnh
- Xác thực HTML và CSS
- Kiểm tra các mục nhập trên form để tìm spam
- Liên kết logo trên header với trang nhà
- Cài đặt và kiểm tra các form liên hệ
- Xác nhận nhận được thông tin qua form
- Kiểm tra tính năng trả lời tự động
- Đặt để và kiểm tra các biểu tượng mạng xã hội
- Tích hợp thiết kế với các mạng xã hội
- Đừng quên biểu tượng Favicon
- Kiểm tra kỹ tất cả thông tin chi tiết về công ty
- Thêm các giải thưởng và đánh giá
- Kiểm ra nội dung
- Xóa nội dung giả
- Kiểm tra ngữ pháp và chính tả
- Đính kèm thông báo bản quyền
- Thêm các file đa phương tiện như video, âm thanh, hình ảnh
- Định dạng văn bản
- Tạo thiết kế trang in
- Phát hiện bất kỳ đường link hỏng nào
- Mở các đường link liên kết ngoài bằng tab mới
- Kiểm tra các file dùng cho download
- Tạo RSS Feed
- Thiết kế trang 404
- Kiểm tra website của bạn trên mọi trình duyệt và thiết bị
- Kiểm tra chức năng của các công cụ bên ngoài
- Kiểm tra danh sách đăng ký nhận bản tin
- Bật giám sát bằng Google Analytics
- Đăng bài thông báo trên mạng xã hội
- Kiểm tra khả năng tiếp cận của website
Sau nhiều tháng thiết kế và xây dựng website, trang web của bạn cuối cùng cũng đã sẵn sàng để khởi chạy. Hãy chắc chắn rằng mọi thứ đã được chuẩn bị trước khi ra mắt công chúng.
Bạn có thể sử dụng checklist này để kiểm tra tất cả các yếu tố. Thực hiện những điều này sẽ mang lại cho bạn sự thành công.
Tầm quan trọng của checklist kiểm tra website (WordPress) trước khi ra mắt
Việc ra mắt website trên WordPress có thể khiến bạn cảm thấy quá sức, đặc biệt nếu đây là lần thực hiện đầu tiên của bạn. Một cách đảm bảo trang web của bạn đã sẵn sàng để khởi chạy là xem qua Checklist kiểm tra website trên WordPress trước khi ra mắt của chúng tôi.
Checklist này của chúng tôi bao gồm nhiều phương diện từ thiết kế và phát triển web thông qua cấu hình plugin cho đến marketing. Giúp bạn kiểm tra các tác vụ đã hoàn thành cũng như luôn nắm bắt được mọi hoạt động.
Khi trang web của bạn đã sẵn sàng để ra mắt nhưng bạn vẫn muốn điều chỉnh SEO của nó, hãy sử dụng Checklist kiểm tra SEO WordPress của chúng tôi để giúp trang web của bạn vươn lên đầu bảng xếp hạng của công cụ tìm kiếm.
Đối tượng hưởng lợi từ checklist kiểm tra website WordPress trước khi ra mắt?
Checklist của chúng tôi mang lại lợi ích cho tất cả những ai muốn đảm bảo là trang web của họ đã sẵn sàng để ra mắt như:
- marketer
- chủ doanh nghiệp
- web designer
- freelancer
Làm thế nào để ra mắt một website WordPress
Kiểm tra kỹ thuật
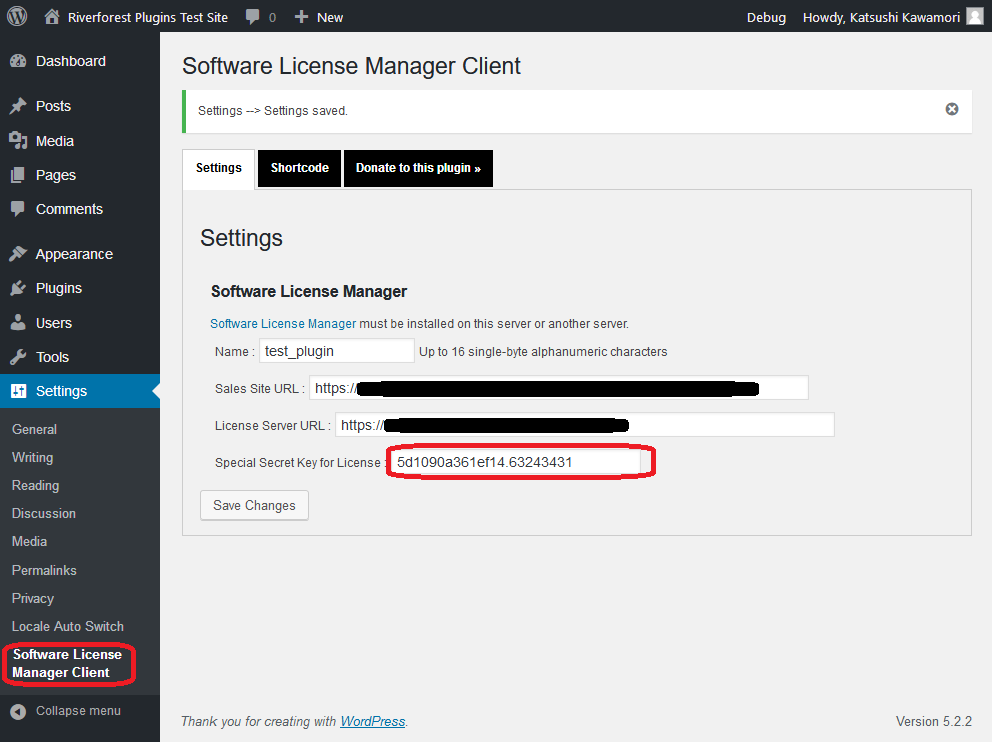
Lấy được license cho bất kỳ plugin WordPress nào được sử dụng trên website của bạn. Đảm bảo chúng tương thích với phiên bản mới nhất của WordPress và không gặp vấn đề nào về bảo mật. Xem qua từng plugin cao cấp trên web của bạn cũng như xem xét nó đã được kích hoạt bằng license key chưa.

Hãy đảm bảo là chính sách bảo mật và điều khoản dịch vụ website của bạn được cập nhật và tuân thủ các quy tắc GDPR (Quy định bảo mật dữ liệu chung) nếu nó có thu thập bất kỳ dữ liệu nào từ người dùng. Nhiều mẫu template điều khoản và điều kiện miễn phí hiện có trên mạng, giúp bạn dễ dàng duy trì trang web của mình phù hợp với các quy định hiện hành và có được nền tảng pháp lý vững chắc. Kiểm tra các tài liệu pháp lý trên website, chẳng hạn như chính sách sử dụng hoặc điều khoản dịch vụ cũng như đảm bảo là bạn có đăng tải tuyên bố miễn trừ trách nhiệm.

Khi cập nhật nhiều trang, hãy cân nhắc sử dụng thêm plugin Yoast để giúp thực hiện tự động tác vụ này. Nó tương thích với tất cả các theme (giao diện chủ đề) của WordPress và có thể được sử dụng cùng các plugin miễn phí và cao cấp.
Nếu bạn đang sử dụng các permalink tùy chỉnh, hãy đảm bảo chúng vẫn hoạt động và không bị thay đổi khi bạn nâng cấp lên phiên bản WordPress mới nhất. Cấu trúc URL tùy chỉnh, chẳng hạn như mysite.com/blog hoặc mysite.com/category/post-name phải tương đối, nghĩa là nó sẽ vẫn hoạt động bình thường nếu ai đó truy cập web của bạn từ một địa điểm khác.
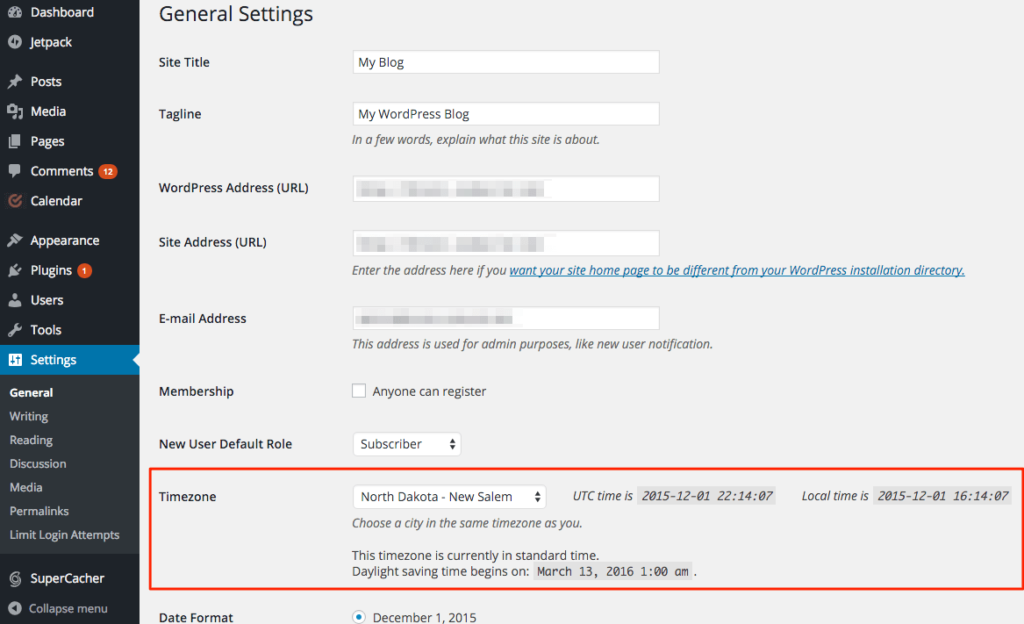
Nếu bạn sử dụng cài đặt múi giờ mặc định của WordPress, hãy nhớ cài đặt nó chính xác. Thiết lập múi giờ tùy chỉnh trong bảng cấu hình web của bạn sẽ là tùy chọn tốt nhất để người dùng trên khắp thế giới có thể đọc và đăng bài viết theo múi giờ địa phương của họ. Một số theme (giao diện chủ đề) trong WordPress cũng sử dụng các phương pháp định dạng dấu thời gian và ngày tháng của riêng chúng, vì vậy hãy xem xét thông tin của các theme này.

Nếu bạn có trang điều khoản và điều kiện (terms and conditions), hãy hiển thị trang này để tất cả người dùng có thể truy cập trước khi gửi dữ liệu cá nhân của họ.

Nếu bạn có sử dụng cookie cho web của mình, hãy nhớ gửi lời thông báo. Nó sẽ thông báo cho khách truy cập rằng website của bạn đang sử dụng cookie, để họ có quyền từ chối hoặc chấp nhận điều này.

Tránh để khách truy cập báo cáo là website của bạn “không an toàn” vì sử dụng cookie mà không thông báo trước.
Tùy thuộc vào địa điểm của mình mà bạn có thể phải tuân theo một số yêu cầu của địa phương sở tại.
Một số quốc gia yêu cầu trang web WordPress của bạn phải được lưu trữ trên các máy chủ đặt tại quốc gia đó, trong khi những quốc gia khác chỉ cho phép các trang web có nội dung địa phương sử dụng dịch vụ của họ. Thậm chí, một số cơ quan chính phủ có thể yêu cầu bạn không được vận hành một trang web có hệ thống lưu trữ riêng.
Thông tin này thường sẽ được đề cập trong bản thỏa thuận giữa bạn với dịch vụ lưu trữ web hosting của mình.
.
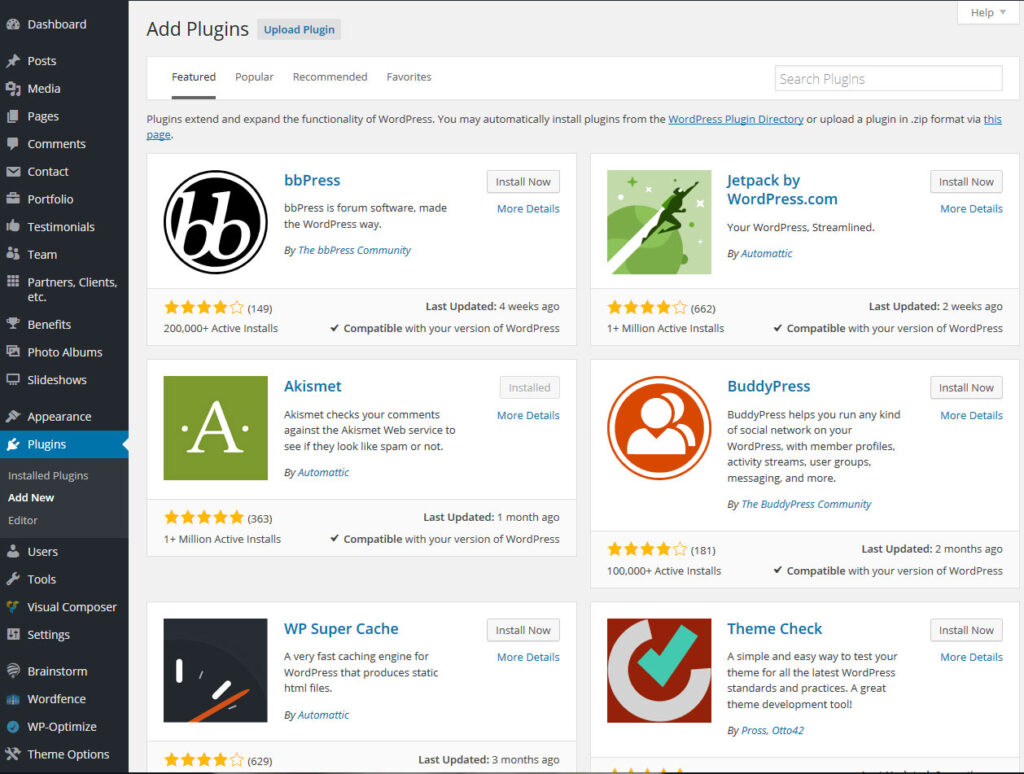
Nếu bạn đang sử dụng giải pháp hosting hiện tại được một thời gian, trang web WordPress của bạn có thể chứa đầy các file và plugin cũ không còn hoạt động. Hãy nhớ không xóa bất kỳ thứ gì liên quan đến trang web hiện đang hoạt động của bạn cho đến khi nó được ra mắt hoàn chỉnh. Tuy nhiên, nếu có một thư mục hoặc plugin không hoạt động có thể được dở bỏ một cách an toàn, thì bây giờ là thời điểm tốt để thực hiện điều đó.
Một trong những khía cạnh quan trọng nhất khi sở hữu một trang web WordPress tốt là khả năng tương thích. Nó sẽ hoạt động tốt cho dù khách truy cập trên bất kỳ thiết bị nào và các trang của bạn sẽ tự động thay đổi kích thước để phù hợp với bất kỳ kích thước màn hình nào.
Không phải tất cả các theme đều tương thích hoàn toàn theo mặc định, vì vậy hãy thử truy cập vào website của bạn trên các thiết bị khác nhau trước khi khởi chạy. Nếu nó không tương thích, bạn có thể đổi giao diện theme hoặc thử tìm một giao diện linh hoạt hơn trong danh mục plugin trên WordPress.
Kiểm tra xếp hạng trên thiết bị di động của trang web bằng Mobile Friendly Test của Google. Nó sẽ cho bạn biết những người sử dụng điện thoại thông minh và các thiết bị di động khác truy cập trang web của bạn dễ dàng như thế nào. Nếu kết quả không tốt, bạn có thể thực hiện một số thứ để cải thiện chúng:
- đảm bảo là font chữ trên website của bạn có thể đọc được mà không cần phóng to
- sử dụng các nút và điểm cảm ứng trên màn hình lớn hơn
- khoảng cách giữa các đường link đủ rộng để người dùng dễ dàng nhấp vào

Trước khi khởi chạy trang web của mình, bạn hãy kết nối tên miền với nhà cung cấp dịch vụ email mà bạn sử dụng. Tất cả các email mới được gửi từ đó sẽ được chuyển tiếp đến hộp thư chính của bạn.
Vì trang web WordPress của bạn sẽ chứa nhiều hình ảnh, video và các nội dung khác, bạn nên chú ý đến thời gian load của nó. Nếu khách truy cập phải đợi quá lâu để xem được nội dung hoặc các thành phần trên website, họ có thể sẽ rời đi thay vì tiếp tục chờ đợi. Đảm bảo rằng trang WordPress của bạn không tốn quá nhiều thời gian để load, đặc biệt nếu đó là một trang web có lưu lượng truy cập cao.
Tối ưu hóa cấu hình server của bạn để rút ngắn thời gian phản hồi của website bằng cách sử dụng các công cụ như PageSpeed Insights hoặc Pingdom Tools của Google. Chúng sẽ cho bạn biết tốc độ tải của từng thành phần trên website của bạn, những trang nào cần được cải thiện và những tài nguyên nào đang được load tại một thời điểm nhất định.

Caching plugin giúp tăng tốc thời gian load web WordPress của bạn bằng cách lưu trữ phiên bản tĩnh của các trang trong bộ nhớ cache của trình duyệt. Bằng cách này, bất cứ khi nào khách truy cập ghé trở lại website của bạn, vốn đã được load ở lần truy cập trước đây, thì họ sẽ không phải chờ đợi load lại trang đó nữa.
Hiện có rất nhiều công cụ trên thị trường. Ví dụ: WP Super Cache giúp thu nhỏ dữ liệu các trang cũng như loại bỏ khoảng trắng không cần thiết để cải thiện hơn nữa thời gian load trang.

Đừng quên sử dụng các plugin và công cụ WordPress khác giúp cải thiện trang web của bạn. Xác định bạn sẽ cần đến những công cụ nào.
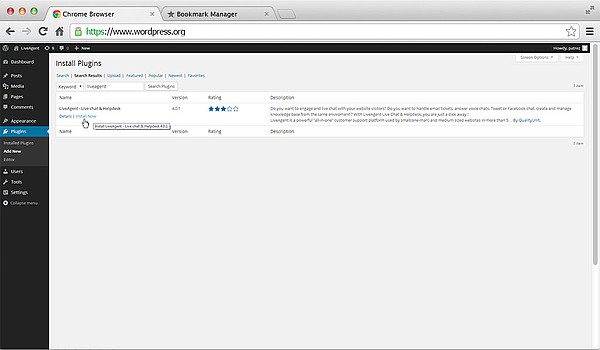
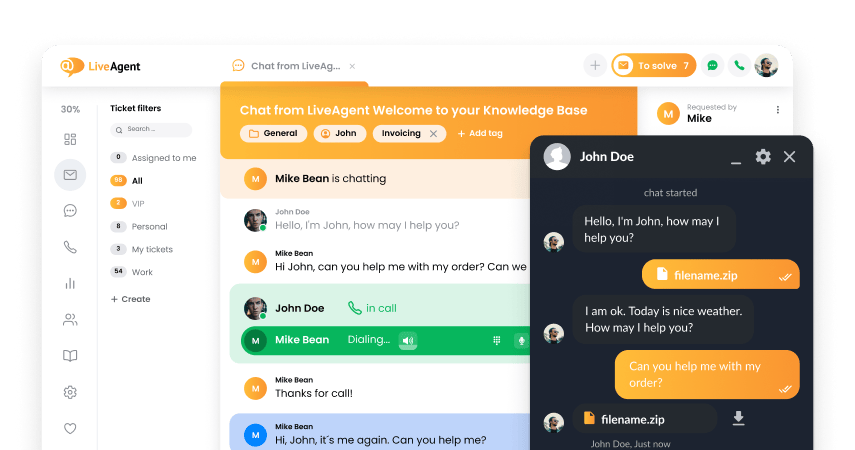
Chúng ta cùng xem xét kỹ hơn LiveAgent. Đây là một công cụ giúp bạn tiết kiệm nhiều thời gian bằng cách tích hợp các giải pháp LiveAgent vào website của bạn. Bạn có thể sử dụng plugin live chat phiên bản WordPress và cài (với một vài bước đơn giản) vào trang web của mình.

Nếu bạn đang sử dụng Google Webmaster Tools, hãy nhớ thêm vào website của bạn trước khi ra mắt. Điều này sẽ giúp bạn theo dõi tình trạng website của mình và phát hiện bất kỳ vấn đề tiềm ẩn nào.

Kiểm tra mức độ bảo mật
Đường truyền kết nối an toàn là điều cần thiết nếu bạn quản lý một cửa hàng online hoặc bất kỳ loại website nào đòi hỏi mọi người cung cấp thông tin cá nhân khi mua hàng. Hãy kiểm tra kết nối SSL website của bạn bằng SLL Checker.
Nếu bạn không chắc liệu website của mình có tích hợp SSL hay không, hãy liên hệ với nhà cung cấp dịch vụ hosting. Bạn có thể gửi yêu cầu để nhận SSL hoặc có thể tận dụng các nền tảng WordPress hosting như WPMU DEV, cung cấp cho bạn chứng nhận SSL không giới hạn cho tất cả các domain của bạn miễn phí sau khi đăng ký. Cho dù bạn chọn dịch vụ hosting nào, họ đều sẽ cho bạn biết cách thức để giải quyết sự cố.
Khi bạn xác nhận là website của mình có Chứng nhận SSL hợp lệ, bước tiếp theo là bật kết nối bảo mật (HTTPS) trên trang cài đặt web WordPress của bạn. Điều này có thể được thực hiện bằng cách cài đặt và kích hoạt plugin Really Simple SSL. Nó sẽ thực hiện tất cả các thay đổi cần thiết để bắt đầu sử dụng một kết nối bảo mật.
Nếu bạn không muốn sử dụng plugin hoặc nhà cung cấp dịch vụ hosting của bạn không cho phép, thì có thể cài đặt và kích hoạt tùy chọn Force SSL trong Jetpack. Nó sẽ chuyển hướng khách truy cập từ kết nối không được mã hóa sang kết nối được bảo mật (HTTPS).
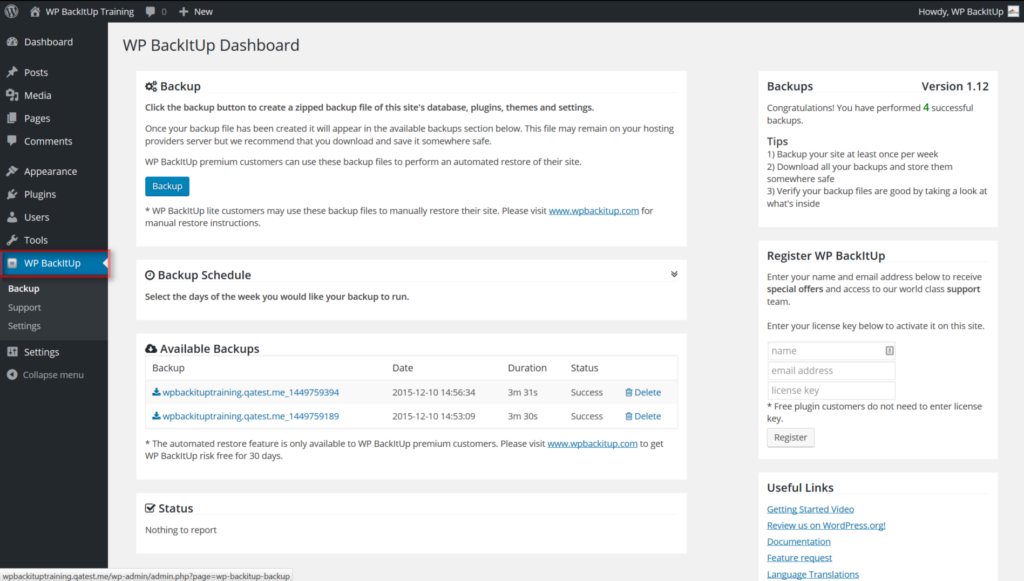
Cài đặt và kích hoạt backup plugin (sao lưu) trên WordPress là rất quan trọng phòng khi xảy ra sự cố. Nó có thể tự động tạo các bản sao lưu mới cho web của bạn khi cần hoặc theo cách thủ công bất cứ khi nào bạn nhấp vào ‘Backup Now’ trong menu của plugin.

Có rất nhiều plugin sao lưu để bạn lựa chọn, cả miễn phí và trả phí. BackWPup, WPBackItUp và Duplicator là một số trong những plugin phổ biến nhất.
Kích hoạt plugin chống spam trên trang web WordPress của bạn, sẽ giúp bảo vệ website khỏi các bình luận spam, vốn có thể gây tổn hại đến uy tín của trang web nếu chúng không được kiểm soát.
Kẻ tấn công có thể cố gắng giành quyền truy cập vào website WordPress của bạn bằng cách đoán các tổ hợp địa chỉ email khác nhau cho đến khi chúng tìm thấy địa chỉ email phù hợp. Đó là lý do vì sao việc quản lý địa chỉ email được sử dụng để đăng nhập vào khu vực admin WordPress của bạn là điều quan trọng.
Bạn có thể thực hiện việc này bằng cách cài đặt và kích hoạt plugin Limit Login Attemps (Hạn chế đăng nhập). Nó sẽ thêm một lớp bảo mật bổ sung cho web của bạn bằng cách chặn bất kỳ địa chỉ IP nào cố gắng truy cập web của bạn quá nhiều lần bằng thông tin đăng nhập không chính xác.
Đây là một bước đơn giản có thể bảo vệ website của bạn ngay từ đầu. Tính năng bảo vệ đăng nhập khóa tất cả các tài khoản ngoại trừ “admin”, ngăn chặn các chương trình hoặc tập lệnh script cố gắng đăng nhập vào các website một cách bừa bãi.
Vào phần Settings -> General trong bảng điều khiển WordPress của bạn và lướt xuống phần “Login Protection” để kích hoạt tính năng bảo vệ đăng nhập. Tiếp theo, tích vào ô có nội dung “Enable Login Protection” và lưu các thay đổi của bạn.
Mật khẩu mạnh là điều bắt buộc đối với bất kỳ trang web WordPress nào. Mật khẩu của bạn càng mạnh thì tin tặc càng khó xâm nhập, vì vậy đừng sử dụng mật khẩu mặc định. Mật khẩu mạnh phải chứa các chữ cái viết hoa và viết thường, số và các ký tự đặc biệt. Hãy chọn một chuỗi ngẫu nhiên gồm hơn tám chữ số để tối đa hóa kết quả.

Điều cần thiết là phải đảm bảo rằng mã HTML và CSS trên web của bạn là hợp lệ, nếu không, nó có thể dẫn đến sự cố hiển thị với một số trình duyệt nhất định. Để xác thực HTML và CSS, bạn có thể sử dụng công cụ WPTest.io, công cụ này sẽ kiểm tra mã (code) của bạn để tìm lỗi và phản hồi cho bạn về cách sửa chúng.

Một trong những mối nguy đối với việc ra mắt một trang web là nó có thể nhanh chóng trở thành mục tiêu của các spammer (tạo thư rác). Để bảo vệ form liên hệ của bạn không bị quá tải, hãy kiểm tra tất cả các hoạt động gửi thông tin qua form. Một số plugin có sẵn để giúp bạn thực hiện việc này, chẳng hạn như Akismet và WP-Spam Shield.

Kiểm tra thiết kế và nội dung
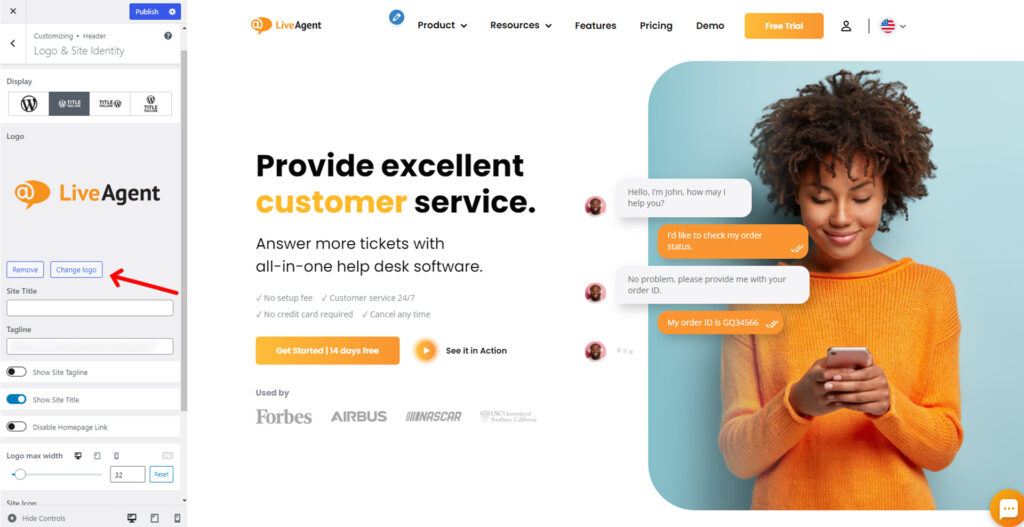
Một trong những yếu tố mọi người sẽ nhìn thấy đầu tiên khi truy cập web của bạn chính là logo. Và, nếu bạn có một đường link liên kết đến trang nhà của mình trên thanh header (đầu trang), thì đó là một trong những vị trí đầu tiên họ sẽ click vào.
Để thiết lập liên kết, hãy chuyển đến mục Appearance -> Customize trong bảng điều khiển WordPress của bạn và lướt xuống phần “Header“. Tiếp theo, dưới tiêu đề “Logo & Header Text“, hãy tích vào ô có nội dung “Link Logo to Homepage” và lưu các thay đổi của bạn.

Nếu bạn đang sử dụng form liên hệ trên web của mình, cần đảm bảo chúng hoạt động chính xác trước khi ra mắt web. Để thực hiện điều này, hãy tạo một form thử nghiệm với các dữ liệu giả định và gửi thông tin đi từ các trình duyệt và thiết bị khác nhau.

Sau khi đã kiểm tra các form, bước tiếp theo là cần chắc chắn chúng được gửi đi thành công. Khi có mail trong hộp thư của địa chỉ email thử nghiệm, hãy nhấp vào các nội dung gửi đi trong form và xác nhận rằng đã nhận được. Khi bạn sẵn sàng cho chạy website, hãy xóa dữ liệu thử nghiệm khỏi form của mình và thay thế bằng thông tin thực sự.
Nếu bạn đang dùng bất kỳ công cụ trả lời tự động nào (chẳng hạn như từ AWeber hoặc MailChimp), hãy chắc chắn chúng được thiết lập và hoạt động chính xác trước khi khởi chạy. Tạo một chiến dịch email thử nghiệm và gửi nó cho chính bạn. Sau đó, hãy kiểm tra hộp mail của mình để xem liệu các mail đã được gửi đúng hay chưa.
Nếu bạn đang sử dụng các biểu tượng mạng xã hội trên web của mình, hãy kiểm tra xem chúng có đúng kích thước và ở đúng vị trí hay không. Bạn có thể thêm một biểu tượng mạng xã hội mới vào từng bài đăng bằng cách sử dụng nút “Add Media” nằm trên cùng của trình chỉnh sửa.

Nếu bạn có một thiết kế riêng cho web, hãy thiết kế nó cho phù hợp với giao diện các trang mạng xã hội của bạn. Điều này sẽ tạo ra trải nghiệm thương hiệu gắn kết hơn cho độc giả của bạn.

Biểu tượng Favicon là một logo nhỏ xuất hiện bên cạnh địa chỉ URL trên tab trình duyệt và có dạng hình vuông 16×16 pixel.
Để thay đổi biểu tượng favicon, bạn vào Appearance -> Customize trên bảng điều khiển WordPress của mình, click vào “Site Identity” trong Site Title & Tagline và tải lên ảnh đã chọn của bạn.

Trước khi ra mắt trang web của mình, bạn nên kiểm tra kỹ tất cả các thông tin chi tiết về công ty được hiển thị trên đó. Bao gồm mọi thứ từ thông tin liên hệ đến tài khoản mạng xã hội của bạn. Đảm bảo rằng tất cả văn bản là chính xác, được cập nhật và mọi hình ảnh hoặc logo đều là chất lượng cao và chuyên nghiệp.

Nếu bạn giành được bất kỳ giải thưởng nào hoặc nhận được đánh giá tích cực từ khách hàng, hãy nhớ liệt kê chúng trên web của mình. Điều này sẽ giúp xây dựng niềm tin và uy tín với khách hàng tiềm năng. Bạn có thể thêm huy hiệu giải thưởng hoặc widget đánh giá vào web của mình bằng cách sử dụng plugin như plugin WP Review Pro.

Kiểm tra xem tất cả các trang của bạn có được liên kết chính xác cũng như nội dung có chất lượng và phù hợp với khán giả mục tiêu của bạn hay không. Khách truy cập cần có lý do để ở lại lâu hơn trên web của bạn, vì vậy hãy đảm bảo rằng phần nội dung thật thú vị và có giá trị.

Trước khi ra mắt trang web của mình, bạn hãy nhớ xóa tất cả nội dung giả định không liên quan (chẳng hạn như văn bản hoặc hình ảnh).
Cuối cùng, đừng quên đọc kỹ lại website của bạn để tìm lỗi ngữ pháp và chính tả. Không gì tệ hơn một trang web bị lỗi chính tả, hãy chắc chắn là nó thật hoàn hảo trước khi được ra mắt.
Nếu bạn đang sử dụng bất kỳ hình ảnh hoặc văn bản có bản quyền nào trên web của mình, hãy nhớ đính kèm thông báo bản quyền (copyright notice) để bảo vệ bạn khỏi bất kỳ vấn đề pháp lý nào. Cập nhật thông tin bản quyền cũng quan trọng như nội dung trang web. Nếu ai đó xây dựng web cho bạn, họ có thể để thêm ghi chú vào chân trang website thể hiện rằng đây là một sản phẩm của họ.

Nếu bạn có file đa phương tiện trên web của mình, hãy nhớ thêm chúng vào. Điều này sẽ giúp thu hút mọi người. Hãy cẩn thận tối ưu hình ảnh trước khi upload vì chúng có thể tốn thời gian xử lý.

Khi định dạng văn bản cho một website, hãy sử dụng các tiêu đề (heading) và tiêu đề phụ (subheading) để chia nhỏ nội dung. Điều này sẽ cải thiện khả năng đọc của khách truy cập. Sử dụng mục lục giúp người đọc dễ dàng xem lướt qua nội dung cũng như giúp các bot của công cụ tìm kiếm tìm thấy nội dung liên quan.

Định dạng văn bản giúp người đọc dễ dàng theo dõi những gì bạn đang truyền đạt mà không cần phải đọc từng từ trên trang. Sử dụng các tiêu đề phụ và văn bản in đậm/nghiêng để làm nổi bật các điểm chính, cùng với các chấm liệt kê nếu phù hợp.
Không cần tạo một quy cách trình bày riêng cho trang in, chỉ cần điều chỉnh quy cách thông thường của bạn. Đảm bảo rằng nó trông đẹp cả trên màn hình và khi in. Sử dụng font chữ lớn, nhiều khoảng trắng (đặc biệt là xung quanh phần hình ảnh) và cân nhắc chọn kiểu chữ lớn hơn dành cho nội dung văn bản.

Hãy nhớ kiểm tra mọi đường link hỏng trước khi bạn ra mắt website (chúng có thể gây khó chịu cho khách truy cập). Bạn có thể sử dụng công cụ như BugBug để kiểm tra bất kỳ đường link nào không hoạt động.

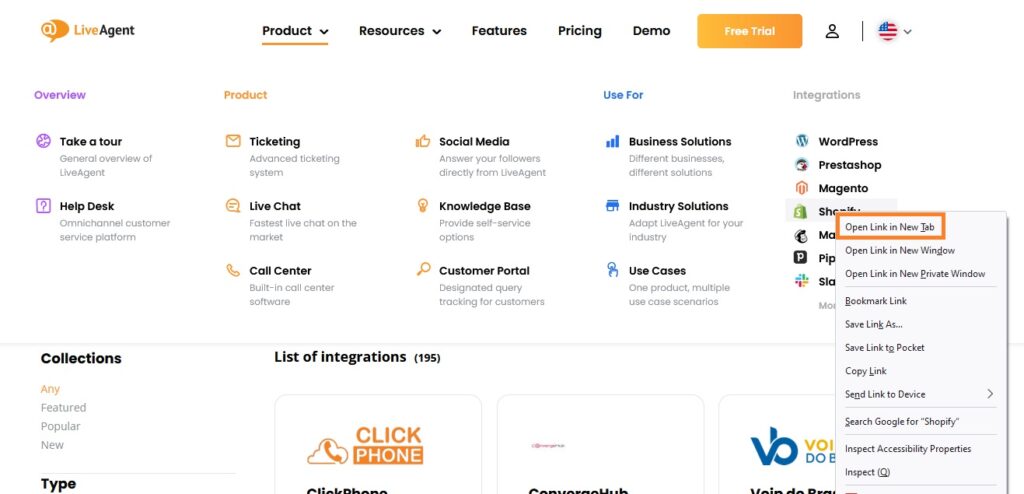
Nếu bạn có đường link liên kết đến các trang web bên ngoài, hãy cài đặt để mở chúng trong các tab mới. Đây là một phương thức phổ biến giúp tránh nhầm lẫn và giữ chân khách truy cập trên trang của bạn. Hãy cảnh giác với bất kỳ nút chia sẻ xã hội nào, vì chúng cũng có thể liên kết với một tab mới.

Nếu bạn cung cấp các file download, hãy đảm bảo chúng có đuôi đúng định dạng (extensions). Ví dụ: file PDF nên có đuôi là .pdf. Điều này giúp khách truy cập tải xuống file thành công đúng định dạng.
RSS Feed là một cách để khách truy cập web đăng ký nội dung của bạn ở định dạng chuẩn hóa. Điều này sẽ cho phép họ nhận được cập nhật bất cứ khi nào bạn đăng nội dung mới trên web của mình.
Nếu khách truy cập đến một trang không tồn tại trên website của bạn, họ sẽ thấy báo lỗi 404. Hãy thiết kế một trang báo lỗi 404 để khách truy cập có trải nghiệm thú vị khi gặp phải trường hợp này, giúp họ bớt thất vọng.

Kiểm tra website trước khi ra mắt
Đừng quên kiểm tra website của bạn trên mọi trình duyệt và thiết bị. Điều này giúp bạn phát hiện mọi lỗi tiềm ẩn có thể xảy ra trên các nền tảng khác nhau và đảm bảo việc ra mắt website được suôn sẻ.

Nếu bạn đang sử dụng các công cụ hoặc plugin bên ngoài, hãy kiểm tra xem chúng có tương thích với phiên bản WordPress mới nhất hay không. Điều này giúp bạn tránh mọi rủi ro trong quá trình vận hành.

Kiểm tra danh sách email đăng ký đang hoạt động của bạn. Nếu bạn thực hiện email marketing, hãy kiểm tra số lượng người đăng ký hiện tại. Điều này sẽ giúp tìm hiểu xem liệu một lượng lớn khán giả có muốn truy cập web mới của bạn hay không.

Google Analytics là một công cụ miễn phí giúp theo dõi hành vi và lưu lượng truy cập web. Điều này cung cấp cho bạn thông tin chi tiết có giá trị về hiệu quả hoạt động của website cũng như giúp bạn thực hiện các thay đổi hoặc điều chỉnh cần thiết.

Hãy tận dụng khán giả hiện có của bạn và những người theo dõi họ (followers). Soạn một bài viết ngắn, hấp dẫn tập trung vào lợi ích của việc đọc các bài đăng trên blog của bạn. Giữ cho nó thật đơn giản và quảng bá nó bằng hình ảnh hoặc video, sử dụng phần mềm CSKH trên mạng xã hội để hợp lý hóa việc quảng bá bài đăng của bạn và nâng cao mức độ tương tác của người đọc.
Bao gồm một đường link đến trang web của bạn và nhớ sử dụng các hashtag phù hợp. Đừng quên thông báo cho khách truy cập web về nội dung/bài đăng blog mới thông qua các chiến dịch email marketing.
Trước khi vận hành website, hãy đảm bảo là trang web của bạn đến được với mọi người. WordPress cung cấp nhiều plugin được dùng cho mục đích này, chẳng hạn như WP Accessibility, dễ dàng cài đặt và sẽ giúp mọi người điều hướng qua nội dung bài blog của bạn (cũng như cải thiện trải nghiệm người dùng).

Và thế là xong – bạn đã sẵn sàng! Hãy nhớ theo dõi lưu lượng truy cập web của bạn và dữ liệu Google Analytics để thực hiện các thay đổi/điều chỉnh cần thiết. Việc ra mắt một trang web WordPress có thể khó khăn, nhưng làm theo checklist này sẽ giúp đảm bảo mọi thứ diễn ra suôn sẻ. Chúc bạn gặp nhiều may mắn trong thử thách mới của mình!
Tóm tắt checklist kiểm tra website (WordPress) trước khi ra mắt
Kiểm tra kỹ thuật:
- Có được license
- Tôn trọng chính sách bảo mật của bạn
- Định dạng URL
- Thiết lập múi giờ
- Đính kèm trang Terms and Conditions
- Bật thông báo cookie
- Tuân thủ bất kỳ yêu cầu nào của địa phương
- Xóa các file cũ, không hoạt động và các plugin không sử dụng
- Kiểm tra mức độ tương thích
- Xem lại đánh giá xếp hạng trên thiết bị di động
- Kết nối với nhà cung cấp dịch vụ email
- Xem xét thời gian load trang
- Kiểm tra tốc độ và hiệu suất của website
- Kích hoạt caching plugin
- Tích hợp website với các công cụ khác như LiveAgent
- Thêm trang web của bạn vào Google Webmaster Tools
Kiểm tra mức độ bảo mật
- Kích hoạt chứng nhận SSL
- Bật HTTPS
- Bật plugin sao lưu
- Cài đặt plugin chống spam
- Quản lý địa chỉ email của admin
- Kích hoạt bảo vệ đăng nhập
- Tạo mật khẩu mạnh
- Xác thực HTML và CSS
- Cập nhật các plugin
- Kiểm tra các mục nhập trên form để tìm spam
Kiểm tra thiết kế và nội dung
- Liên kết logo trên header với trang nhà
- Cài đặt và kiểm tra các form liên hệ
- Xác nhận nhận được thông tin qua form mẫu
- Kiểm tra tính năng trả lời tự động
- Đặt để và kiểm tra các biểu tượng mạng xã hội
- Tích hợp thiết kế với các mạng xã hội
- Đừng quên biểu tượng Favicon
- Kiểm tra kỹ tất cả thông tin chi tiết về công ty
- Thêm các giải thưởng và lượt đánh giá
- Kiểm tra nội dung
- Xóa nội dung giả định
- Kiểm tra lỗi ngữ pháp và chính tả
- Đính kèm thông báo bản quyền
- Thêm các file đa phương tiện như video, âm thanh, hình ảnh
- Định dạng văn bản
- Tạo thiết kế trang in
- Xóa các đường link hỏng
- Mở các đường link bên ngoài bằng tab mới
- Kiểm tra các file dùng cho download
- Tạo RSS Feed
- Thiết kế trang 404
Kiểm tra website trước khi ra mắt
- Kiểm tra website của bạn trên mọi trình duyệt và thiết bị
- Kiểm tra chức năng của các công cụ bên ngoài
- Kiểm tra danh sách đăng ký nhận bản tin
- Bật giám sát bằng Google Analytics
- Đăng bài thông báo trên mạng xã hội
- Kiểm tra khả năng tiếp cận của website
Frequently Asked Questions
Làm cách nào để chia sẻ trang web WordPress của tôi trước khi ra mắt?
Nếu bạn dự định đưa ra thông báo trước khi ra mắt website, hãy cân nhắc lên lịch đăng bài trước và tạo ra một lead magnet (điểm thu hút) cho những người đăng ký theo dõi bạn. Khi tới thời điểm ra mắt online, hãy tạo một bài đăng khác với các đường dẫn để mọi người có thể tìm thấy.
Làm thế nào để xóa bỏ dòng tagline 'chỉ là một trang web WordPress khác'?
Bạn có thể xóa bỏ dòng tagline ‘chỉ là một trang web WordPress khác’ bất kỳ lúc nào tại mục ‘Appearance’ và chọn ‘Widgets’. Tiếp theo, xác định khu vực widget trên trang, nơi bạn muốn xóa bỏ đoạn văn bản, chọn và nhấn ‘delete’.
Bạn có thể chỉnh sửa trang web WordPress sau khi ra mắt không?
Vâng, bạn luôn có thể thay đổi trang web WordPress của mình. Tuy nhiên, tốt nhất bạn nên thực hiện bất kỳ thay đổi nào sau khi trang web của bạn hoạt động được một thời gian. Điều này giúp cho việc kiểm tra được chính xác.
Mất bao lâu để ra mắt một trang web WordPress?
Đây là một câu hỏi khó trả lời. Thời gian cần thiết để ra mắt trang web của bạn phụ thuộc vào quy mô và độ phức tạp của dự án cũng như tốc độ ra quyết định về các tiện ích và thiết kế của bạn.
Mất bao lâu để WordPress ra mắt trang web?
WordPress sẽ ra mắt web của bạn ngay khi nó sẵn sàng. Không có thời gian ấn định cho việc này, nhưng bạn sẽ nhận được thông báo qua email khi trang web hoạt động.
Khám phá cách tối đa hóa giá trị phần mềm helpdesk của bạn với tích hợp LiveAgent. Tăng sự hài lòng của khách hàng qua các plugin, ứng dụng đa dạng và tích hợp VoIP từ các đối tác hàng đầu như CallTo365, AstraQom, GDMS, và nhiều hơn. Truy cập để tìm hiểu cách tối ưu hóa quy trình làm việc và đơn giản hóa công việc kinh doanh của bạn.
Khám phá các tính năng nổi bật của LiveAgent - phần mềm help desk đa kênh với hệ thống phiếu hỗ trợ, quản lý nhân viên, phát hiện trùng lặp, nhật ký kiểm tra, và nhiều hơn nữa. Nâng cao hiệu quả dịch vụ khách hàng với phân phối phiếu tự động, giờ làm việc linh hoạt, và tin nhắn soạn sẵn. Tìm hiểu thêm để tối ưu hóa trải nghiệm khách hàng của bạn!
You will be
in Good Hands!
Join our community of happy clients and provide excellent customer support with LiveAgent.

Trang web của chúng tôi sử dụng cookie. Với việc tiếp tục, bạn cho phép chúng tôi triển khai cookie như đã nói chi tiết tại chính sách bảo mật và cookie.

- How to achieve your business goals with LiveAgent
- Tour of the LiveAgent so you can get an idea of how it works
- Answers to any questions you may have about LiveAgent

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  العربية
العربية  English
English  Português
Português 

